Googleカレンダーをブログに表示するのに指定した月を表示させたい!
例えばお店のお休みのお知らせをしたい場合、10月に投稿するけど先の11月の営業日をお知らせしたいので11月のカレンダーを表示したいときどうすれば良いのでしょうか?
いろいろ調べたけど全然見つからなかったのでやり方を解説していきます。
Googleで調べたけど見つからないってことはあまりニーズがないのでしょうか??
目次
Googleカレンダーの埋め込みコードをカスタマイズする方法
Googleカレンダーの埋め込みコードを取得して、表示したい日付をコードに追加する方法です。
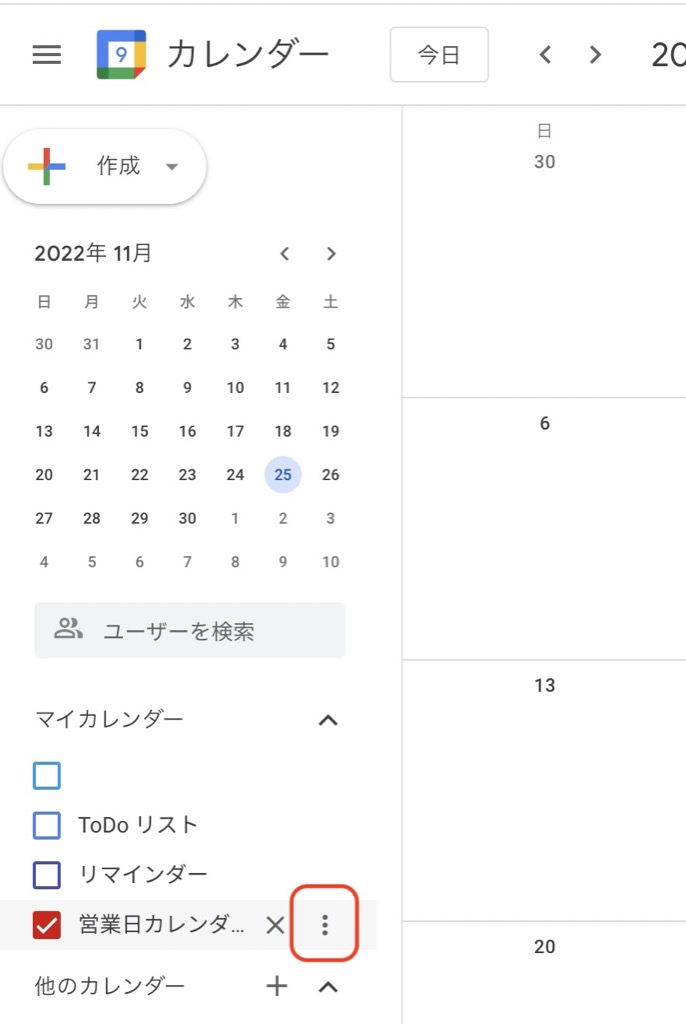
- 表示したいカレンダー(ここでは”営業日カレンダー”)の右にある「︙」をクリックし「設定と共有」をクリックする

- 「予定のアクセス権限」より「一般公開して誰でも利用できるようにする」にチェックを入れる
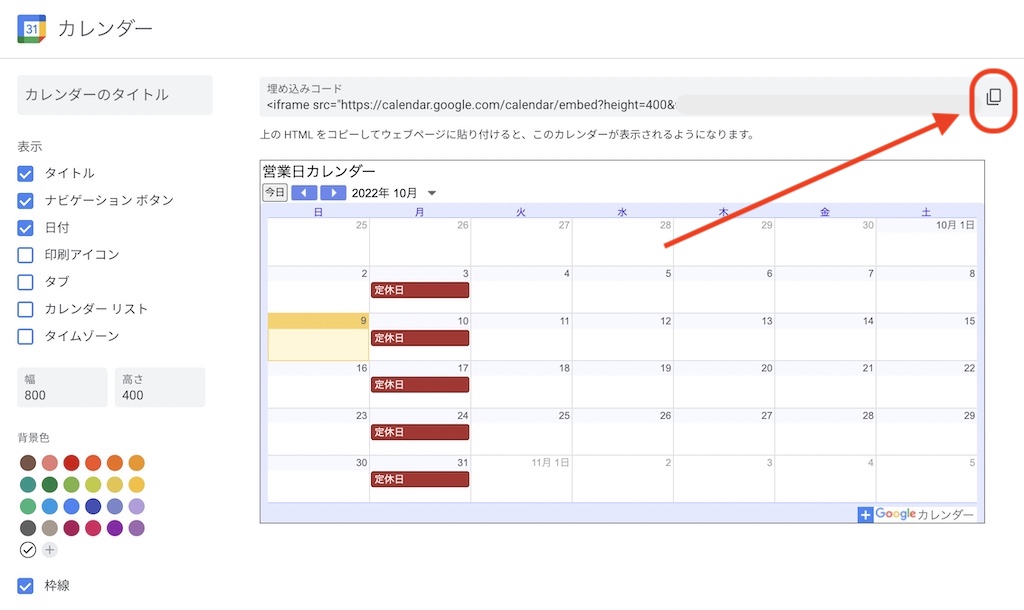
- 「カレンダーの統合」より「カスタマイズ」ボタンをクリックする(※カスタマイズ必要な方は)
- カスタマイズしたら埋め込みコードをコピーする

- コピーした埋め込みコードに表示したい日付を追加する。
コピーした埋め込みコード<iframe src="https://calendar.google.com/calendar/embed?…"に表示させたい日付を追加します。
今回は11月の月を表示させたいので以下のコードを追加します。
&dates=20221101/20221130コードの意味は
&dates=表示したい年月日(月初)/表示したい年月日(月末)
表示させる場所は、<iframe src=””の「””」で囲まれた最後に&dates=20221101/20221130を追加してください。
<iframe src=”〜〜〜ここに追加” style=”border:solid 1px #777″ width=”800″ height=”600″ frameborder=”0″ scrolling=”no”></iframe>
これで完了です。
あとは追加したコードをブログに貼り付けてください。
さいごに
お店の営業日をGoogleカレンダーでお知らせしたい場合、表示する月を指定したい時の方法を説明しました。
調べてもやり方が載っていなかったのでまとめました。
あわせて読みたい


初心者におすすめ有料テーマSWELL!メリット・デメリット
WordPressを始めた時に最初に決めなければいけないのが「テーマ」です。テーマには無料と有料のテーマがあります。はじめは無料テーマを使うと思いますが、慣れてきたら…
chiliblog


【簡単】Googleマップをブログやホームページに埋め込む方法【WordPress】 | chiliblog
ブログやホームページにGoogleマップを表示させるにはどうすれば良いのでしょうか? 上のGoogleマップ(横幅800px、高さ450px)のように簡単にブログやホームページに埋め…