ホームページに設置してあるお問合せフォームの住所入力で、郵便番号を入力すると住所が自動入力される機能があると便利ですよね!
プラグインを使わなくても実装できるので極力プラグインを使いたくない方におすすめの方法です。
お問い合わせフォームには有名なContact Form 7プラグインを使用します。
それでは郵便番号から住所を自動入力させる方法を解説していきます。
住所自動入力フォームサンプル
郵便番号を入力すると住所が表示されます。
サンプル1
郵便番号の入力項目を2つに分け、住所欄も都道府県、市区町村、町名番地等、建物名と分割しています。
サンプル2
郵便番号、住所の入力項目を1つにまとめています。
郵便番号はハイフンありでもなしでもOKです。
YubinBangoの使い方
郵便番号から住所を自動入力させるのには、プラグインを使わずにYubinBangoというライブラリを使ってやる方法を順番に説明していきます。
プラグイン「Contact Form 7」はインストールしておいてください。
1.YubinBangoライブラリを読み込ませる
WordPressのメニューより「外観」→「テーマファイルエディタ」→「functions.php」の末尾に以下のコードを追加します。
/**
* YubinBangoライブラリ
*/
wp_enqueue_script( 'yubinbango', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true );追加をしたら「ファイルを更新」ボタンをクリックして保存してください。
2.Contact Form 7に郵便番号・住所の項目を追加する
WordPressのメニューより「お問い合わせ」から「新規追加」してコンタクトフォームを作成します。
以下のコードを入力します。
<span class="p-country-name" style="display:none;">Japan</span>
<label>住所<span class="requied" style="color:red">(必須)</span>
〒 [text your-zip1 class:p-postal-code size:3 maxlength:3]</label> - [text your-zip2 class:p-postal-code size:4 maxlength:4]
<label>都道府県
[text* your-region class:p-region]</label>
<label>市区町村
[text* your-locality class:p-locality]</label>
<label>町名番地等
[text* your-street class:p-street-address]</label>
<label>建物名
[text your-extended class:p-extended-address]</label>郵便番号の入力エリアを3桁と4桁の2つに分けています。
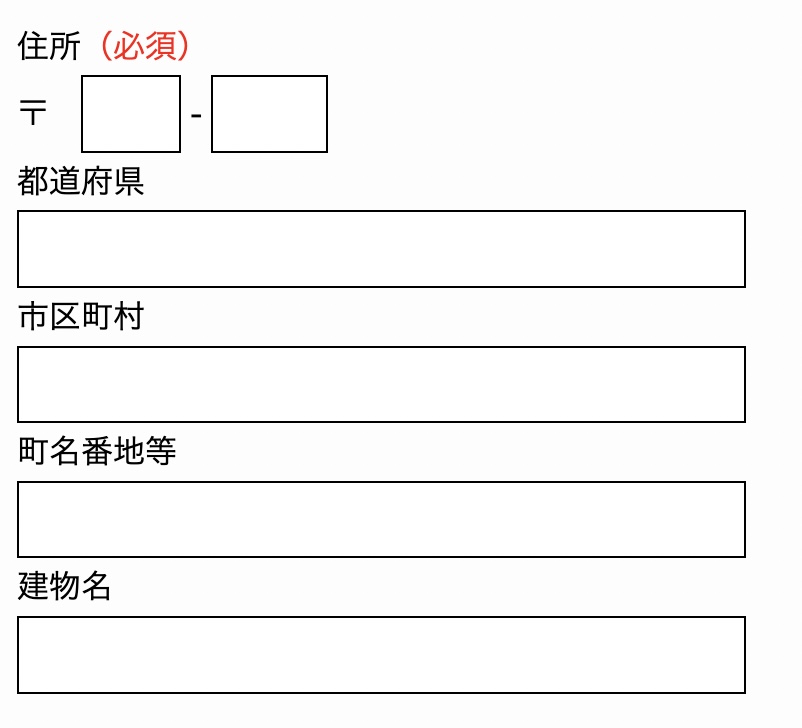
作成したフォームは以下のように表示されます。

サンプル2の作成方法
先程のサンプル2のように郵便番号と住所欄を分けたくない場合は以下のコードを使用してください。
<span class="p-country-name" style="display:none;">Japan</span>
<label>住所<span class="requied" style="color:red">(必須)</span>
〒 [text your-zip class:p-postal-code maxlength:8 size:8]</label>
<label>住所
[text your-address class:p-region class:p-locality class:p-street-address class:p-extended-address]</label>3.作成したコンタクトフォームをページに設定する
お問い合わせフォームを作成していきます。
- Contact Form 7ブロックを追加する
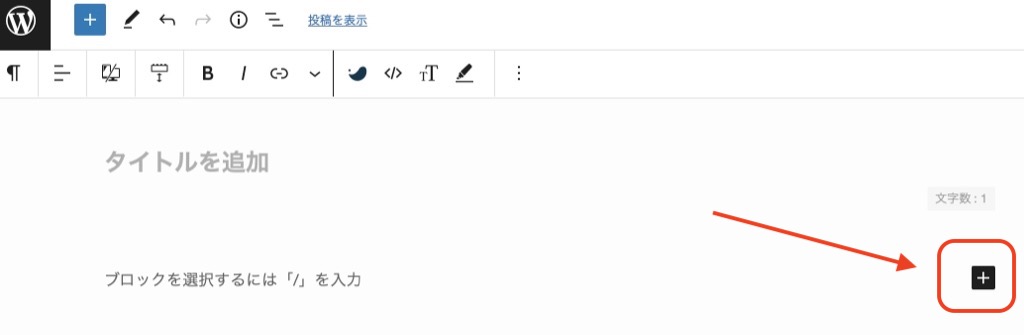
コンタクトフォームを追加したい所の「+」ボタンをクリックする

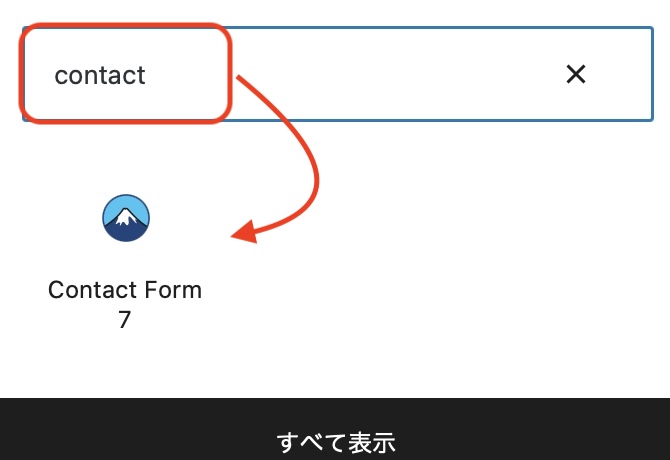
- 検索欄に「contact」と入力し、Contact Form 7をクリックする

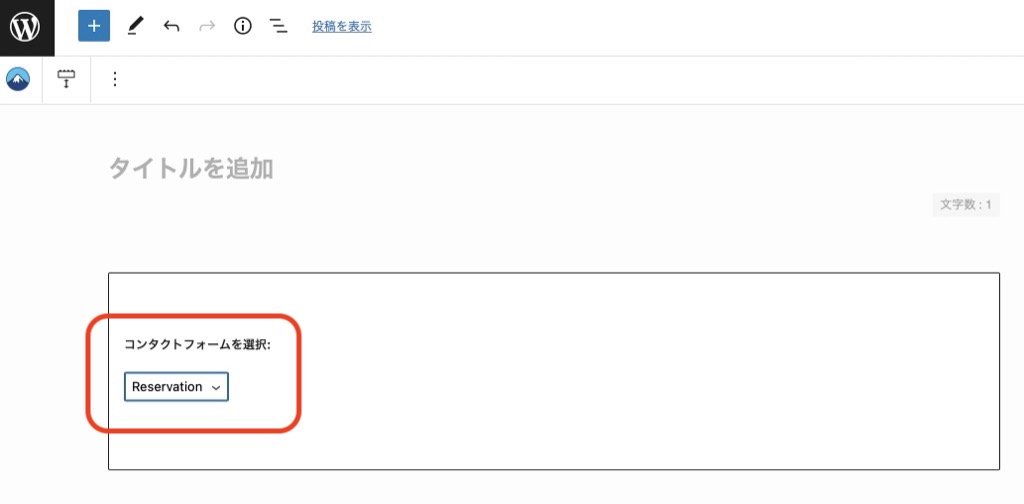
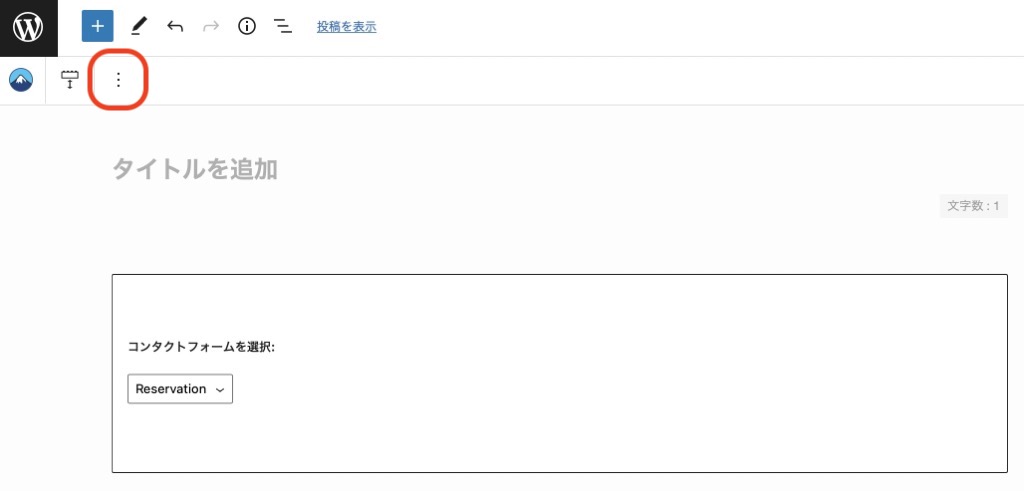
- 先程作成したコンタクトフォームを選択する
ここでは「Reservation」を選択しています。

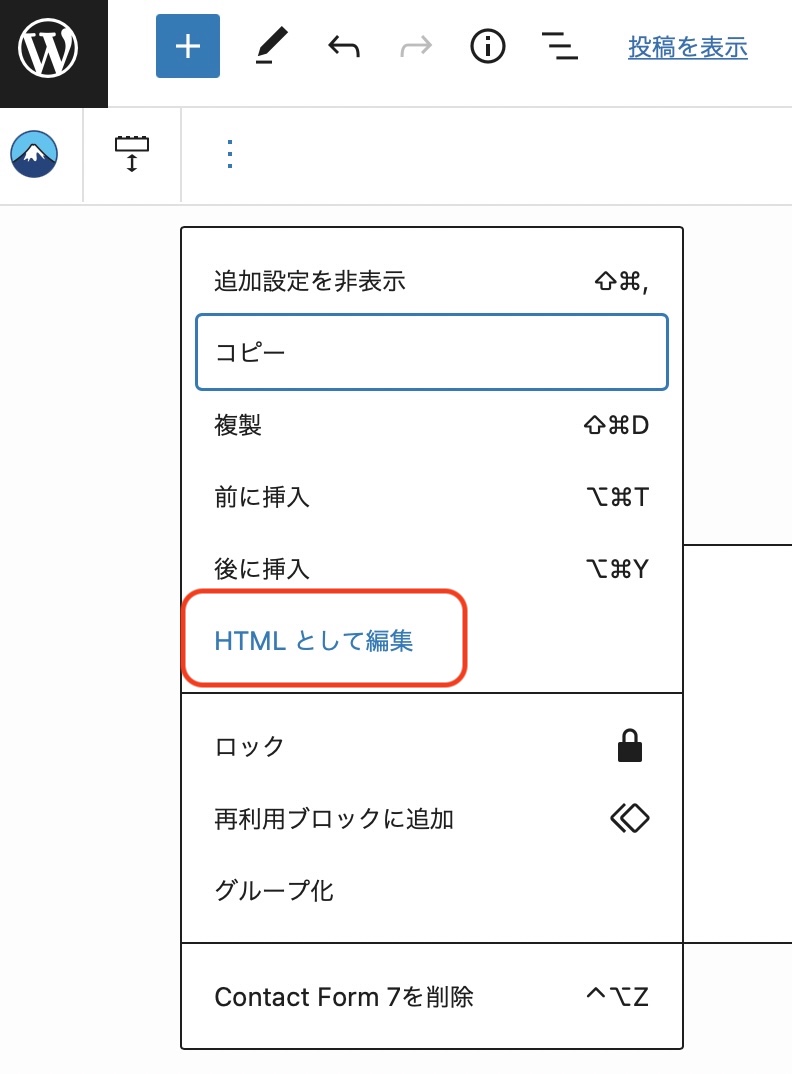
- 左上の「︙」をクリックします

- 「HTMLとして編集」をクリックする

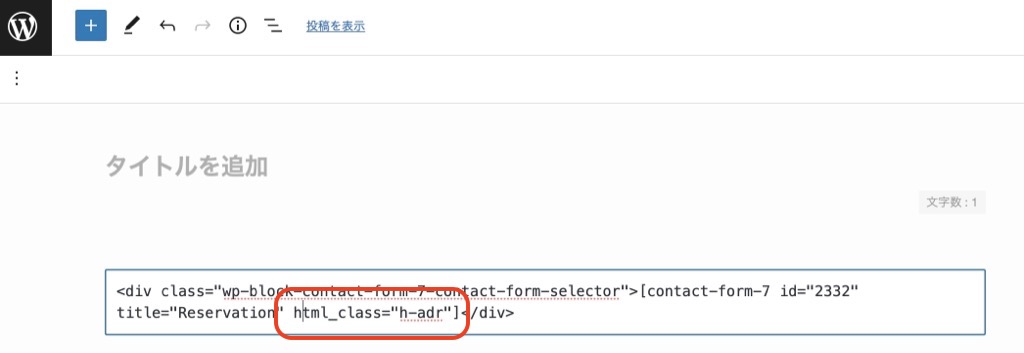
- コンタクトフォームのショートコードにクラスコードを追加する
「HTML」として編集をクリックしたらhtml_class="h-adr"を追加します。
変更前のコード
[contact-form-7 id="0000" title="Reservation"]変更後のコード
[contact-form-7 id="0000" title="Reservation" html_class="h-adr"]
これで完了です。
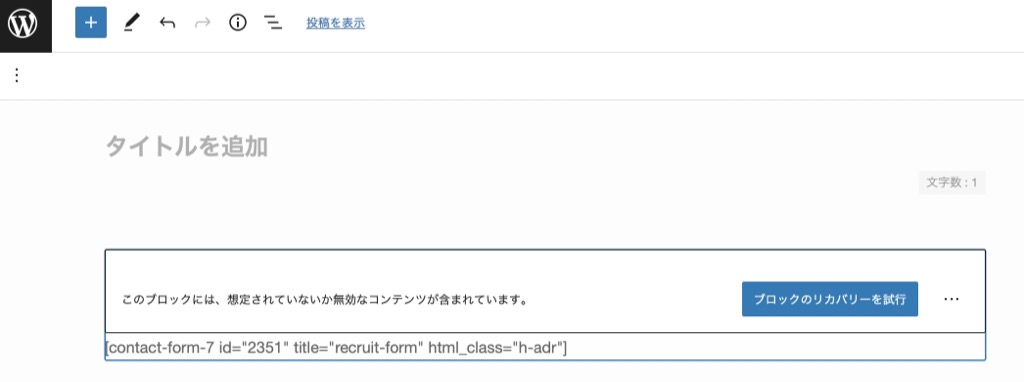
「このブロックには、想定されていないか無効なコンテンツが含まれています。」とメッセージが表示されますがこのままでOKです。

以上で設定は完了です。
作成したお問い合わせフォームより郵便番号を入力して自動で住所が入力されているか確認してください。
さいごに
プラグインを入れずに郵便番号を入力しただけで住所の自動入力ができました。
簡単なのでぜひ導入してみてください。

ブログを書く前に1度読んでおきたい「新しい文章力の教室」
伝わりやすい文章が書けるようになる基礎を学ぶことができます。文章構成についても学べるので、効率的に作業ができるようになるので時短できます。
Kindle Unlimitedに登録すると無料で30日間、200万冊以上読み放題
「沈黙のWebライティング」は、SEOを意識したライティングや記事タイトルの決め方などWebライティングの基本が分かる1冊になります。
ブログを始めたら一度読んでおくとブログの基本が分かります。