アフィリエイトバナー広告をブログにそのまま貼り付けると左寄せになって困っていませんか?
バナー広告を中央に寄せたい!という方に向けて解決方法を解説していきます。
アフィリエイトリンクソースの前後にコードを追加するだけで、とても簡単に中央寄せできます。
アフィリエイトリンクをそのまま貼り付けると左に寄ってしまう
アフィリエイトの広告リンクをそのまま「カスタムHTML」ブロックに貼り付けると、下の広告バナーのように左に寄ってしまいます。

アフィリエイトリンクを中央に寄せたい!
アフィリエイトリンクを以下のように中央に寄せたい時にどうすれば良いか解説していきます。
アフィリエイトリンクに中央寄せする方法
アフィリエイトリンクソースの前後に中央寄せするコードを追加してあげます。
ASPサイトから広告リンクをコピーしたら、リンクソースの前後に以下のようなdivタブを挟みます。
<div style="text-align: center">
【ここにアフィリエイトリンクソースを追加】
</div>
以下のようにdivタブを前後に追加したら、カスタムHTMLブロックにコピペしてください。

これでバナー広告を中央に寄せることができました。
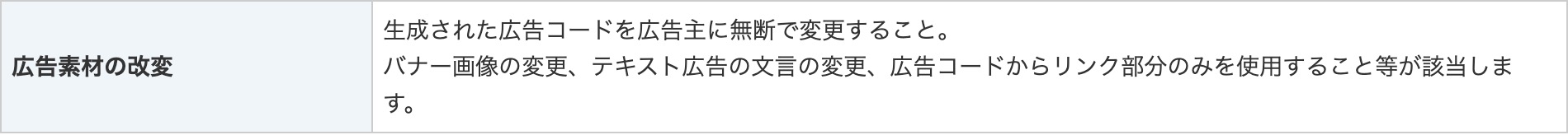
アフィリエイトリンクの禁止事項
ASPではアフィリエイトのソースを変更することを禁止しています。

さいごに
アフィリエイト広告リンクをそのまま貼り付けると左に寄ってしまい困っていたので、備忘録として中央に寄せる方法を解説していきました。
以下のようにアフィリエイト広告リンクの前後に<div style="text-align: center">と</div> で挟んでください。
<div style="text-align: center">
【ここにアフィリエイトリンクソースを追加】
</div>
簡単にできるのでぜひやってみてください。
たくさんの方にブログを読んでもらうためには、文章のお作法を学ぶのが一番の近道です。有名ブロガーさんも紹介している新しい文章力の教室という本で私も勉強しています。
文章の組み立て方や構成の基本的な考え方を学ぶことで、格段に文章が書きやすくなりました。慣れてくると文章を書くのも早くなります。
繰り返し読み返すことで、また新たな気づきがあるので手元に置いておきたい1冊になります!