App Storeのアプリを紹介している記事でよく見る、以下のようなダウンロードボタンありますよね?
ボタンをクリックすると、App Storeのアプリダウンロードページに飛べるやつです。
どうやって作るのでしょうか?
このApp Storeのダウンロードボタンは「バッジ」と言います。
App Storeのバッジの作り方を説明をしていきます。
Google Playアプリのダウンロードボタンの作り方は以下の記事を参考にしてください。

App Storeのアプリを紹介するダウンロードボタンの作り方
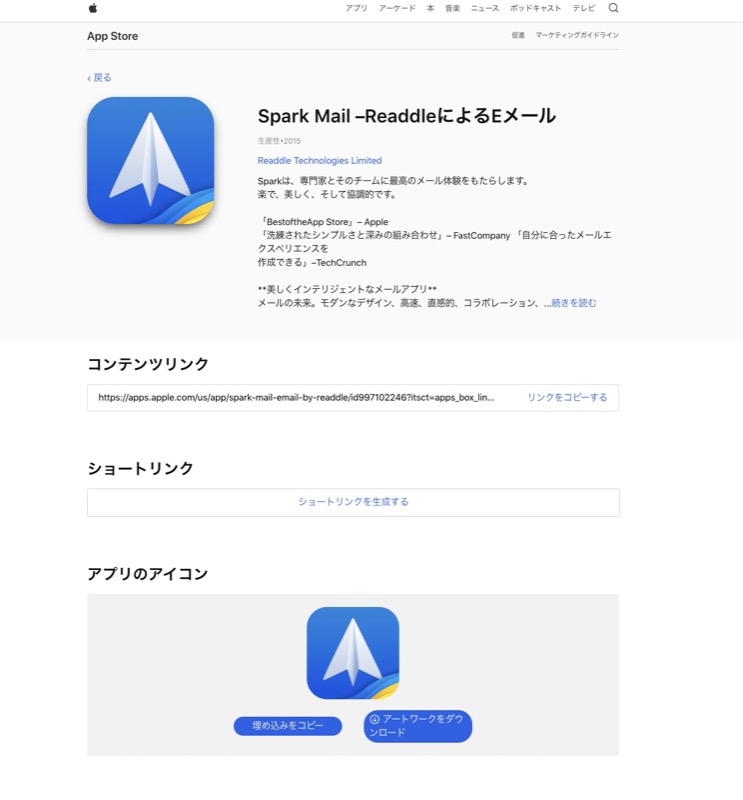
メールアプリの「Spark」のダウンロードボタンを作っていきます。
ここではWordPressに貼り付ける例で説明してきます。
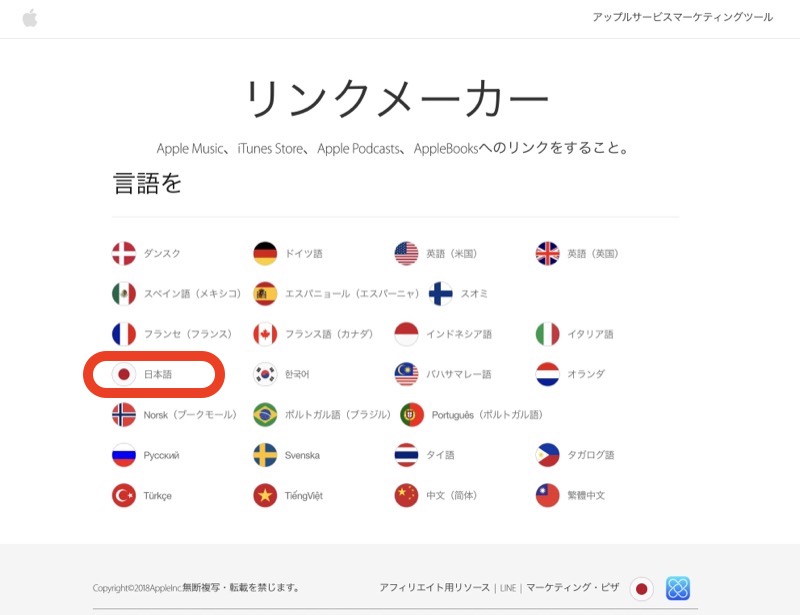
言語を選択します。
ここでは「日本語」をクリックします。


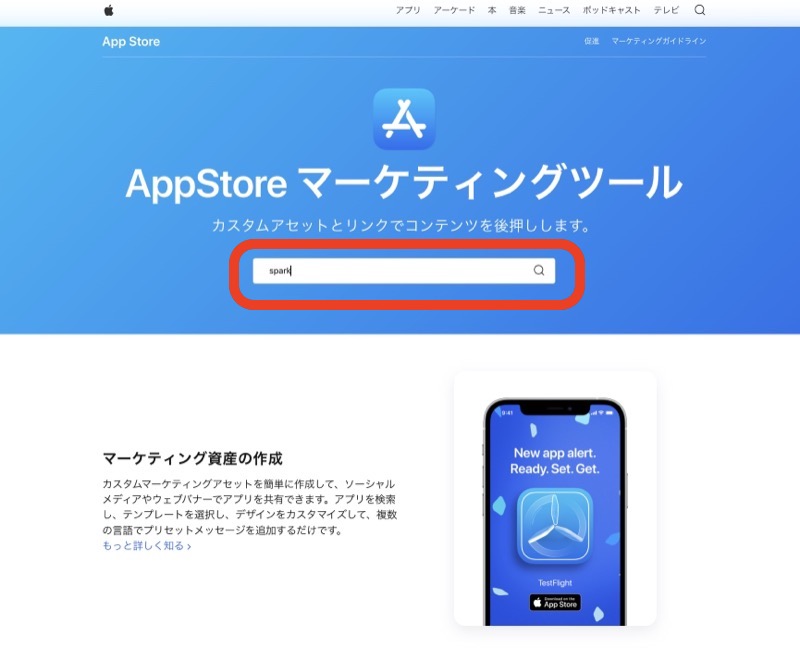
紹介アプリを検索します。
ここでは「Spark」と入力してEnterキーを押します。

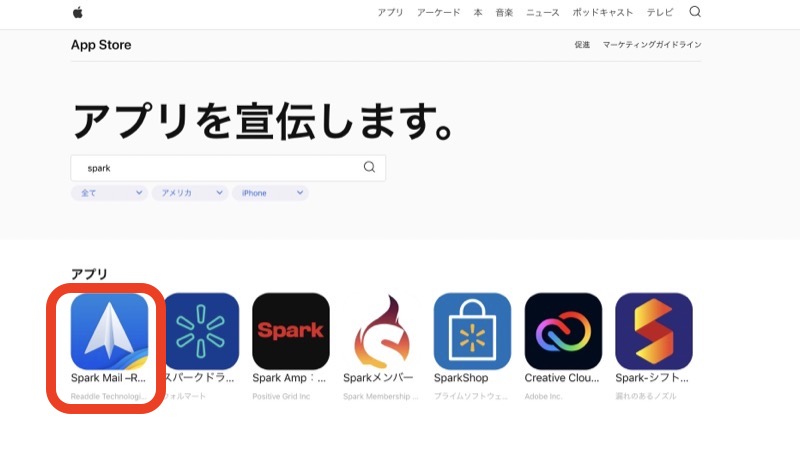
検索結果より紹介したいアプリ(ここではSpark)を選んでクリックします。

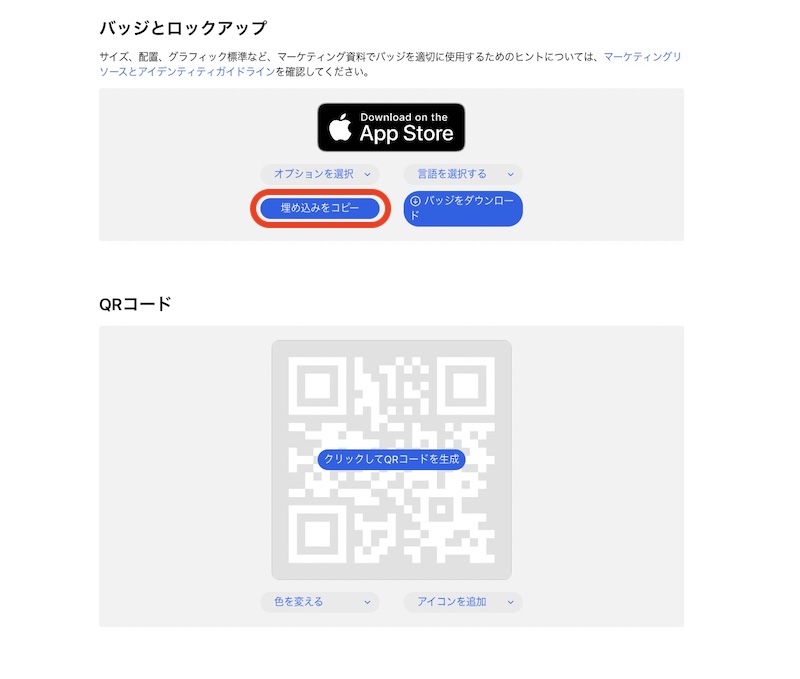
下にスクロールして「バッジとロックアップ」から「埋め込みをコピー」をクリックします。


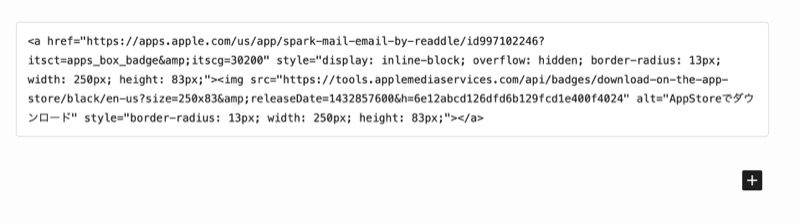
ワードプレスの設置したい箇所に、コピーした埋め込みコードをコピペします。
ブロックエディターではカスタムHTMLを選んでコピーしたコードを貼り付けてください。

これでバッチの設置ができました!
バッチの大きさを変える方法
埋め込みコードの最後のwidthとheightの値を変えるとボタンの大きさが変えられます。
コピーしたままのデフォルト設定で「width: 250px; height: 83px;」のボタンになります。
次のボタンは「width: 150px; height: 50px;」と変更したボタンです。
以上のようにボタンの大きさも変更できます。
さいごに
簡単にApp Storeのダウンロードボタン(バッジ)を作れる方法を説明しました。
ダウンロードボタンの作り方を検索したけどリンクメーカのサイトが変わってしまったようで分かりづらく、よく分からなかったので備忘録としてApp Storeのダウンロードボタン作成方法を作ってみました。
参考になれば幸いです。
Google Playアプリのダウンロードボタンの作り方は以下の記事を参考にしてください。
