スマホやタブレットのアプリを紹介している記事でよく見る、以下のようなダウンロードボタンありますよね?
ボタンをクリックすると、Google Playアプリダウンロードのページに飛べるやつです。

どうやって作るのでしょうか?
すごい簡単に作ることができるので解説していきます。
App Storeのバッチの作り方は以下の記事を参考にしてください。
あわせて読みたい


【App Storeバッジの作り方】アプリのダウンロードボタンを作ってみよう!
App Storeのアプリを紹介している記事でよく見る、以下のようなダウンロードボタンありますよね?ボタンをクリックすると、App Storeのアプリダウンロードページに飛べ…
目次
Google Playのアプリを紹介するダウンロードボタンの作り方
メールアプリの「Spark」のダウンロードボタンを作っていきます。
ここではWordPressに貼り付ける例で説明してきます。
STEP
紹介したいアプリのURLをコピペする
ここでは「Spark」アプリを紹介していきます。
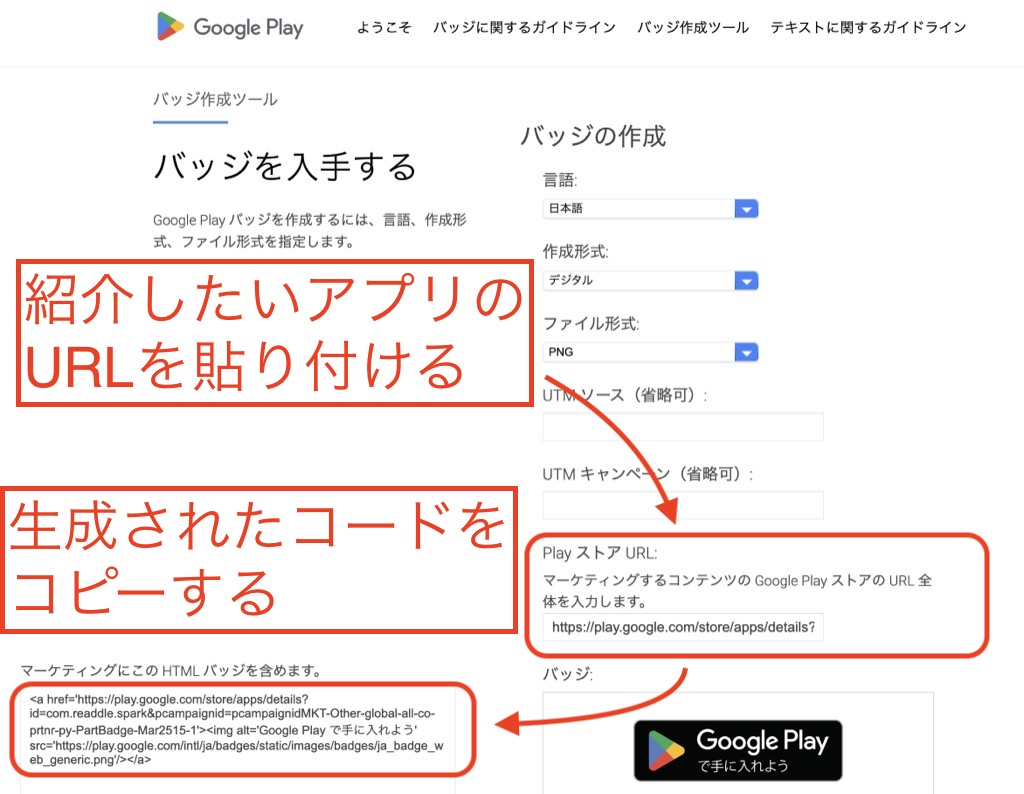
Google Play バッジページを開いたら下へスクロールしていき、「Play ストアURL:」に紹介したいアプリのURLを貼り付けます。
以下のURL(Spark)を貼り付けます。
https://play.google.com/store/apps/details?id=com.readdle.spark
URLを貼り付けると、「マーケティングにこのHTMLバッジを含めます。」にコードが生成されるので全部をコピーしてブログに貼り付けます。
| 言語 | 日本語 |
| 作成形式 | デジタル |
| ファイル形式 | PNG |
| Play ストア URL | 紹介したいアプリのURL |

これで完了です!
でもそのまま貼り付けるとサイズが大きすぎるので、サイズ調整していきましょう!
Google Playバッチボタンのサイズを調整する方法
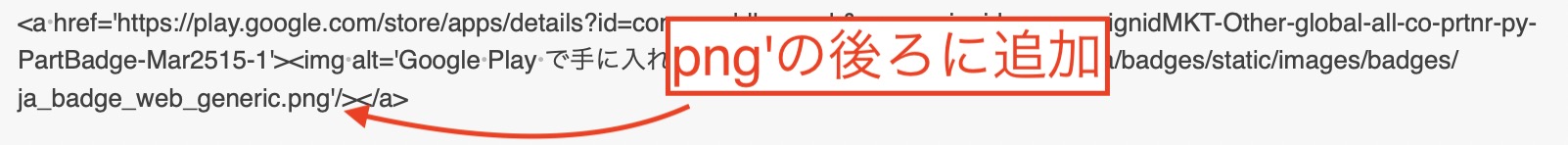
生成されたコードに、サイズを指定するコードを追加します。

width="250px" height="83px"サイズ指定を追加したコード
〜ja_badge_web_generic.png' width="250px" height="83px"/>
お好みの大きさに変えてください。
推奨事項と禁止事項
Google Play バッジは、必ず以下のガイドラインに沿って使用してください。
- 古いバッジは使用しない
- バッジの色を変更しない
- バッジの要素を削除したり配置を変えたりしない
- バッジが判読できるようにする
さいごに
簡単にGoogle Playのダウンロードボタン(バッジ)を作れる方法を説明しました。
ブログをみていてどうやって作るのかなと調べたので備忘録としてまとめました。
App Storeバッジの作り方も記事にまとめたので参考にしてください。
あわせて読みたい


【App Storeバッジの作り方】アプリのダウンロードボタンを作ってみよう!
App Storeのアプリを紹介している記事でよく見る、以下のようなダウンロードボタンありますよね?ボタンをクリックすると、App Storeのアプリダウンロードページに飛べ…
¥58,300 (2023/03/08 08:29時点 | Amazon調べ)
¥36,850 (2023/03/08 08:33時点 | Amazon調べ)
¥5,280 (2023/03/08 08:37時点 | Amazon調べ)


