
「Canvaの文字を縁取りしたい」という方に向けて、Canvaでは簡単に縁取りできるので解説していきます。
2〜3クリックでできちゃいます。
Canvaの無料プランでもできるので、ぜひ覚えてくだい。
目次
Canvaで文字を縁取りする方法
STEP
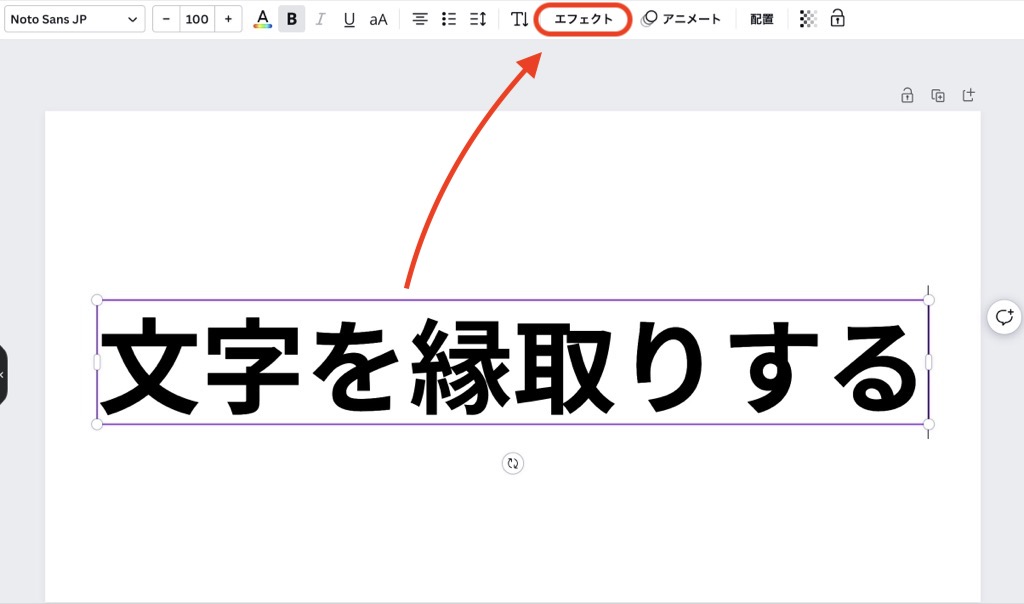
縁取りしたい文字をクリックする
縁取りしたい文字をクリックすると、上部に「エフェクト」ボタンが表示されるのでクリックしてください。

STEP
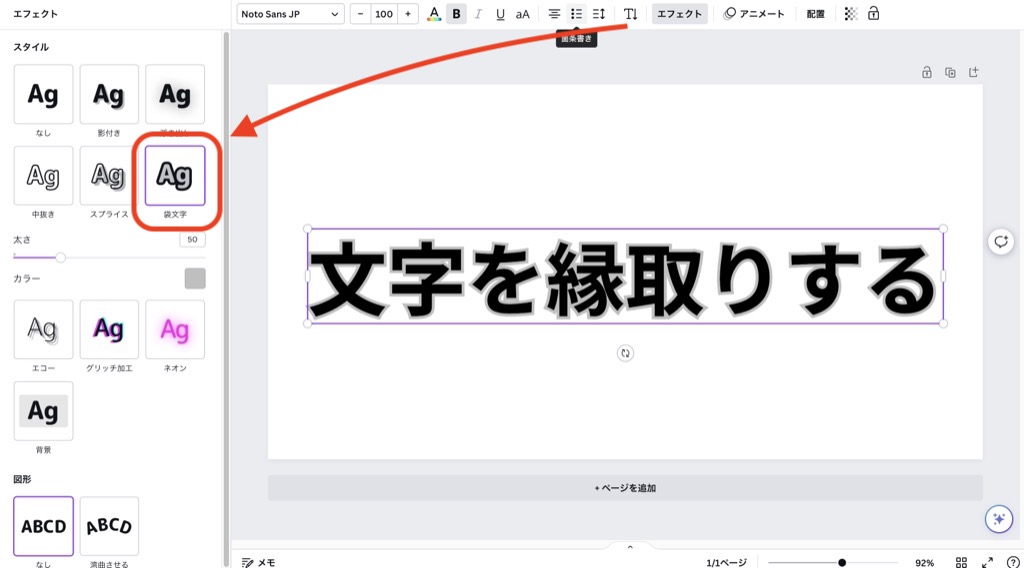
文字を縁取りにする
「エフェクト」ボタンを押すと、画面左にメニューが表示されるので、「袋文字」をクリックしてください。

次は、お好みの色へ設定していきます。
STEP
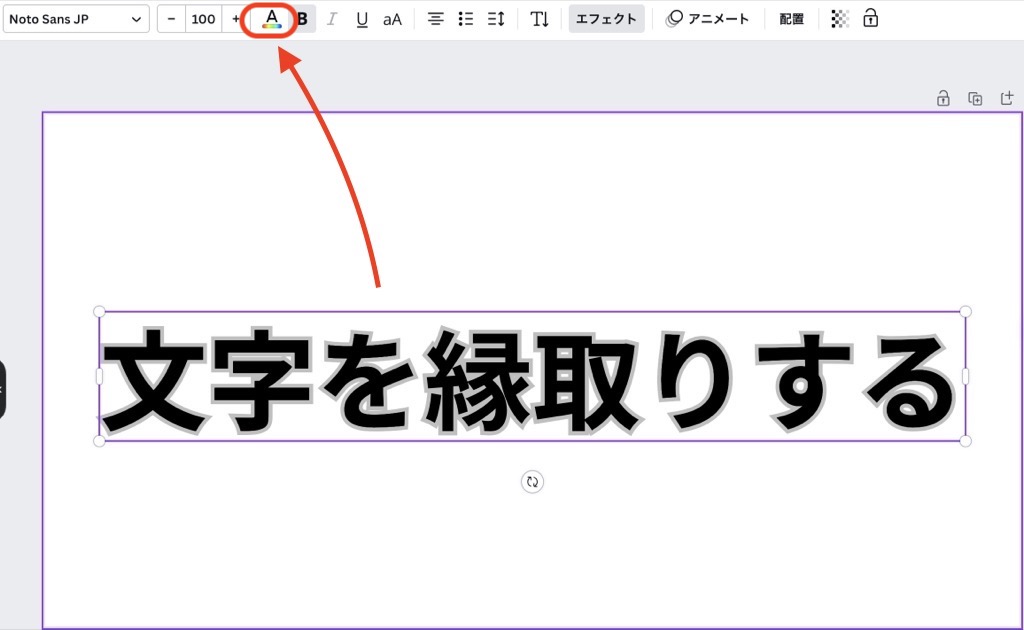
文字の色を変更する
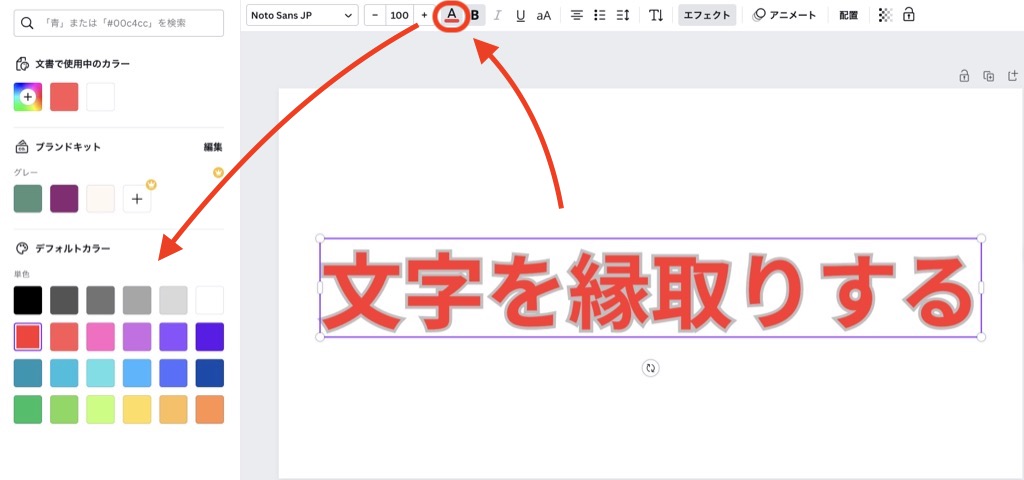
文字の色を、お好みに変更してください。
文字の色を変える場合は、上のメニューの「A」ボタンを押して変更します。

ここでは赤色にしました。

STEP
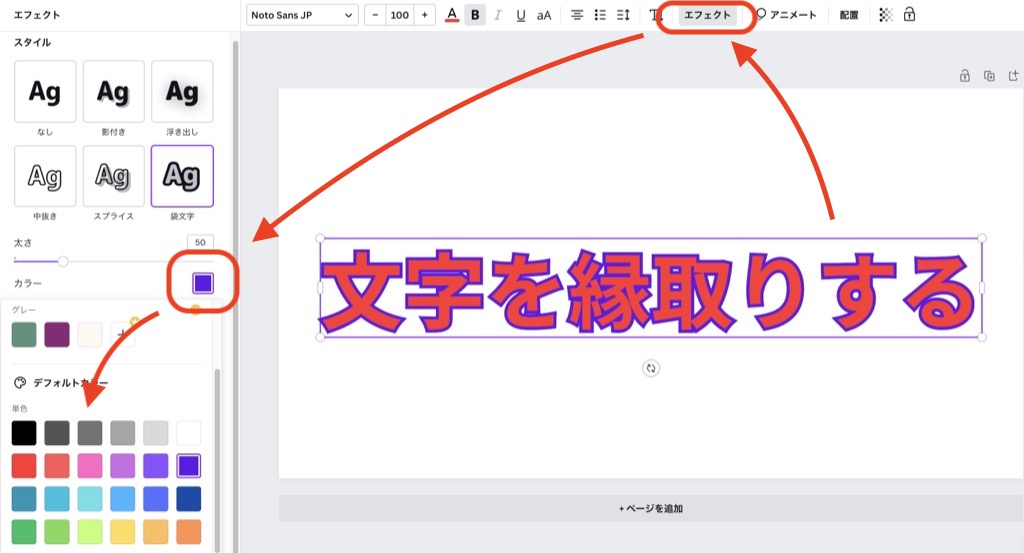
縁の色を変更する
縁の色をお好みに変更していきます。
「エフェクト」ボタンをクリックして、左のメニューより「カラー」をクリックしてください。
お好きな色を指定してください。

ここでは、バイオレット色に指定しました。
STEP
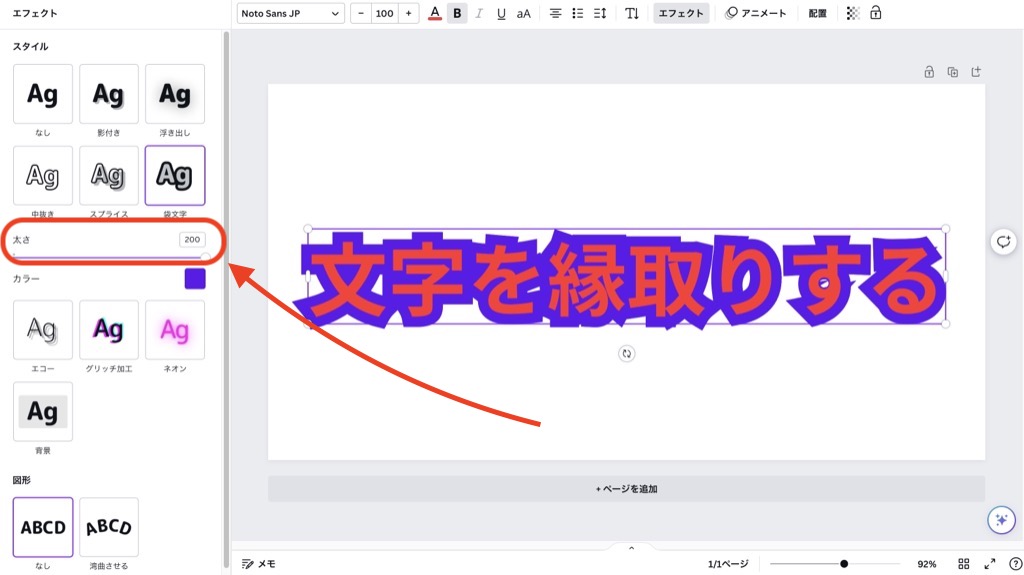
縁の太さを設定する
「太さ」を調整することで、縁の太さを変更することができます。

エフェクトのスタイル
エフェクトのスタイルは、全部で9つから選べます。
それぞれのスタイルがどのように表示されるか、確認していきます。
影付き

設定できるプロパティ
- オフセット
- 向き
- ぼかし
- 透明度
- カラー
浮き出し

デフォルト値だと分かりづらいですが、「強度」を調整することではっきりと浮き出すことができます。
設定できるプロパティ
- 強度
中抜き

白抜きの文字になります。
設定できるプロパティ
- 太さ
スプライス

設定できるプロパティ
- 太さ
- オフセット
- 向き
- カラー
袋文字

設定できるプロパティ
- 太さ
- カラー
エコー

設定できるプロパティ
- オフセット
- 向き
- カラー
グリッチ加工

設定できるプロパティ
- オフセット
- 向き
- カラー
ネオン

設定できるプロパティ
- 強度
背景

設定できるプロパティ
- 丸み
- スプレッド
- 透明度
- カラー
さいごに
Canvaで文字の縁取りをする方法を紹介していきました。
2〜3クリックで簡単に、文字を縁取りすることができます。
文字を縁取りすることで、視認性があがって文字が読みやすくなります。
エフェクトの図形より、文字を湾曲(カーブ)させることもできます。
あわせて読みたい


【Canva】文字を曲げる(カーブさせる)方法を解説【簡単】
「Canvaで文字を曲げたい(カーブ)」という方に向けて、文字をカーブさせる方法を解説していきます。とても簡単なのですぐにできます! 文字を曲げる(カーブ)方法 ST…