「このサイトの色、おしゃれ!同じ色使いたいけど、どう調べたらいいの?」
そんな疑問を持ったあなたに向けて、誰でも簡単にWebサイトのカラーコードを調べる方法を紹介します。
実際にブログ運営やデザインをしている人なら、一度は気になったことがあるはず。
この記事を読めば、好きな色をすぐに使えるようになります!
本記事ではGoogle Chromeの拡張機能の「ColorPick Eyedropper」と「ColorZilla」の2つをご紹介します。
インストール方法と使い方を分かりやすく解説していきます。
一度インストールすればワンクリックで調べることができるようになるのでぜひお試しください。
そもそもカラーコードとは?
Webで使われる色には「カラーコード」と呼ばれる番号のようなものがあります。
例えば、「#ffffff」は白、「#000000」は黒というように、色ごとにコードが決まっています。
このカラーコードを知れば、同じ色をサイトや画像に再現できるというわけです!
カラーコードを調べる一番簡単な方法【ColorPick Eyedropper】
おすすめはGoogle Chromeの拡張機能「ColorPick Eyedropper」です。
- 無料で使える
- どんなサイトの色でもワンクリックで取得
- 初心者でもすぐに使える
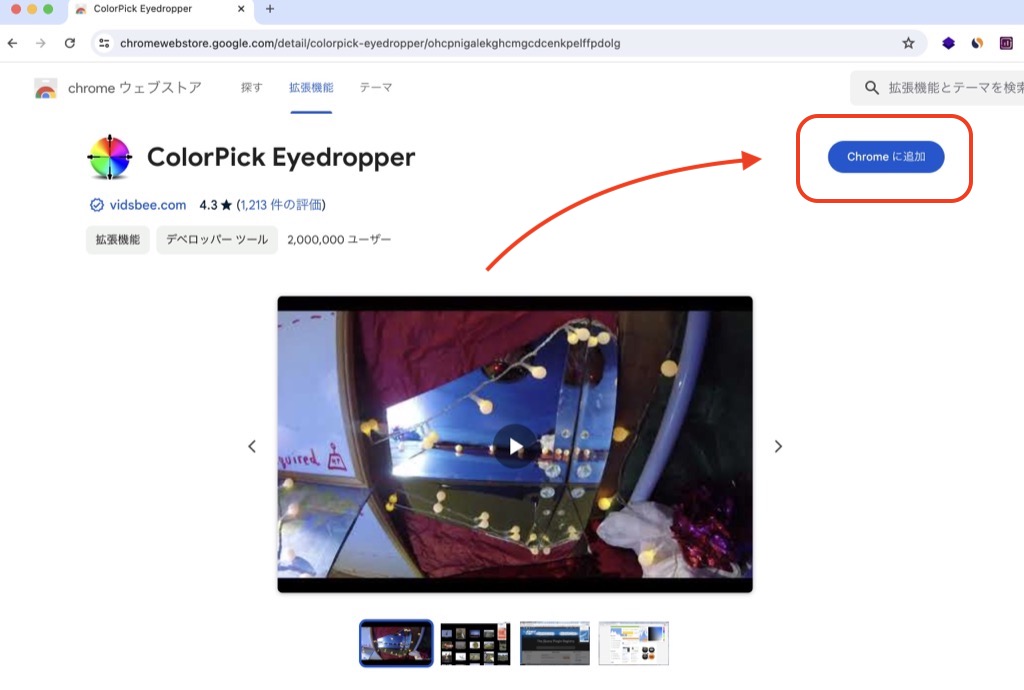
インストール方法(3ステップ)
ColorPick Eyedropperはシンプルな機能で使いやすいのでおすすめです。
使い方も調べたい箇所へカーソルを持っていくだけなのでとても簡単ですよ。
ポップアップ画面が表示されるので「拡張機能を追加」ボタンをクリックします。

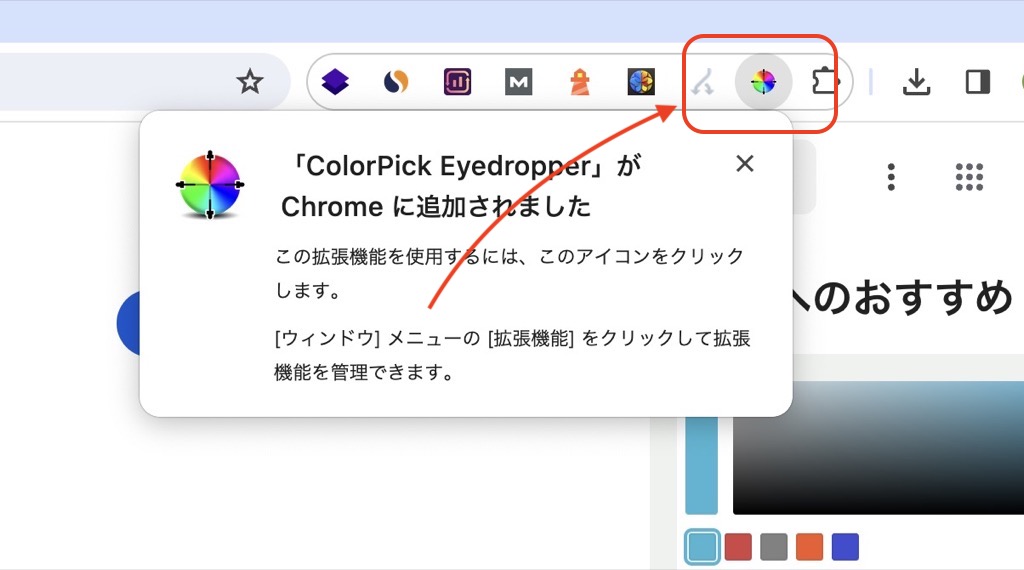
「ColorPick Eyedropper」がChromeに追加されましたと表示されれば完了です。
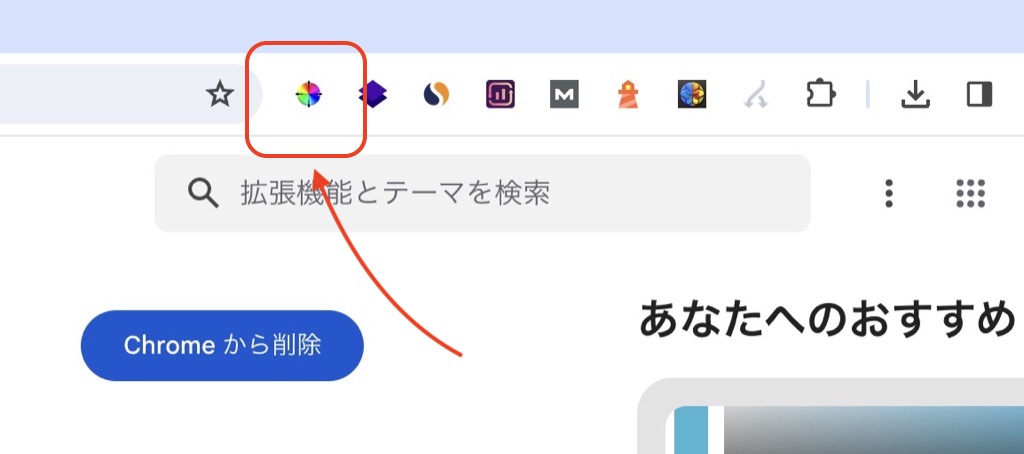
インストールが成功するとブラウザの右上にアイコンが表示されますが、もし追加されていない場合は次の手順へ進んでください。

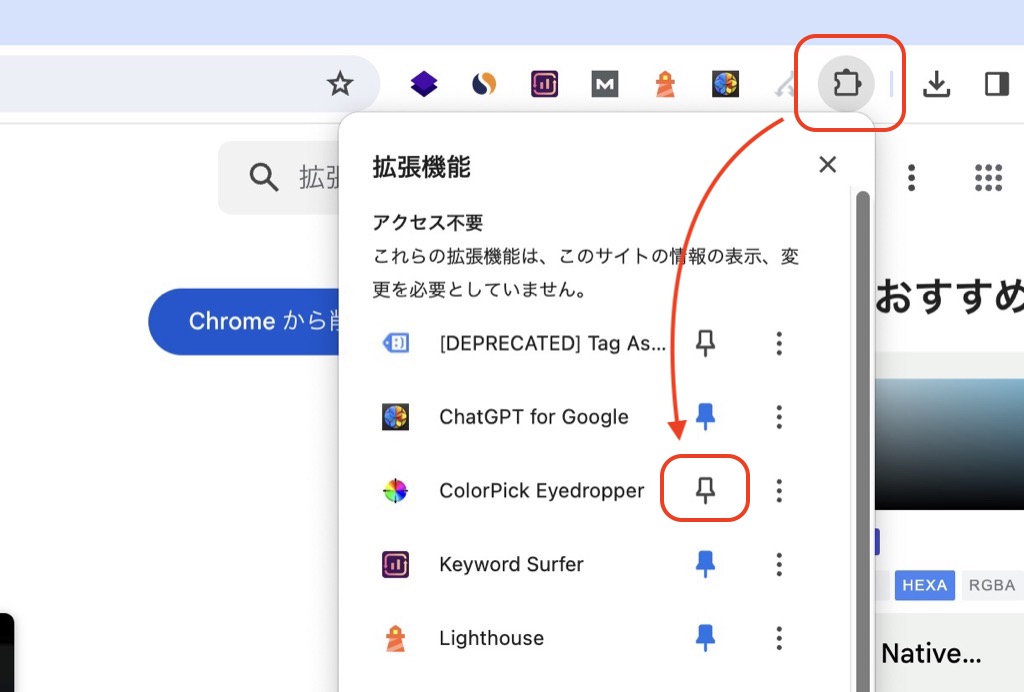
ColorPick Eyedropperインストール時にアイコンが表示されていない場合は、以下の手順を実行してください。
画面右の「拡張機能」アイコンをクリックしColorPick Eyedropperのピンをクリックします(青色になったらOKです)。

アイコンが追加されていれば完了です。

使い方
ColorPick Eyedropperの使い方を解説します。
調べたいWebサイトをGoogle chromeで開いてください。
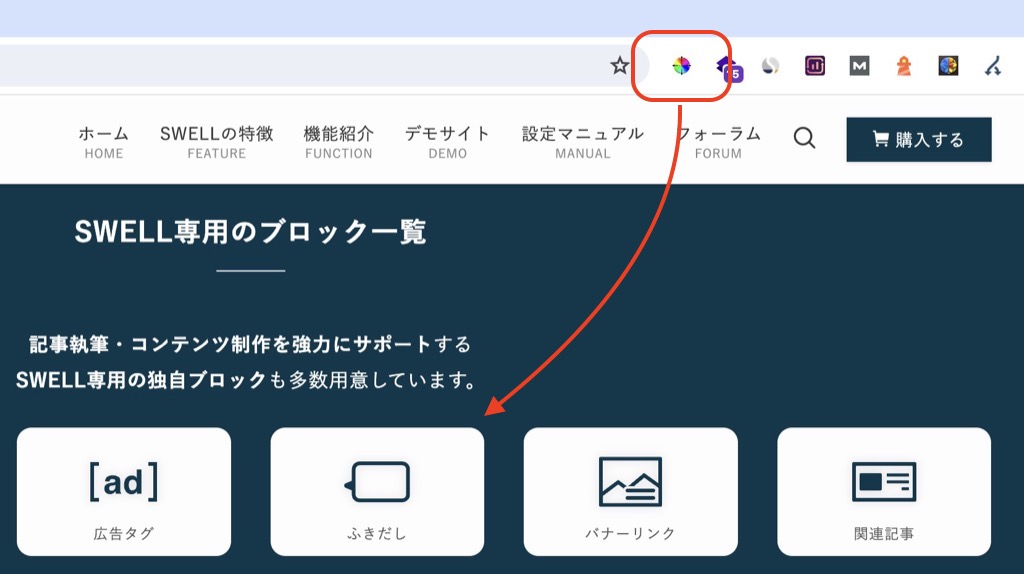
Webサイトを開いたら、右上の「ColorPick Eyedropper」アイコンをクリックします。

調べたい場所までカーソルを持っていってください。

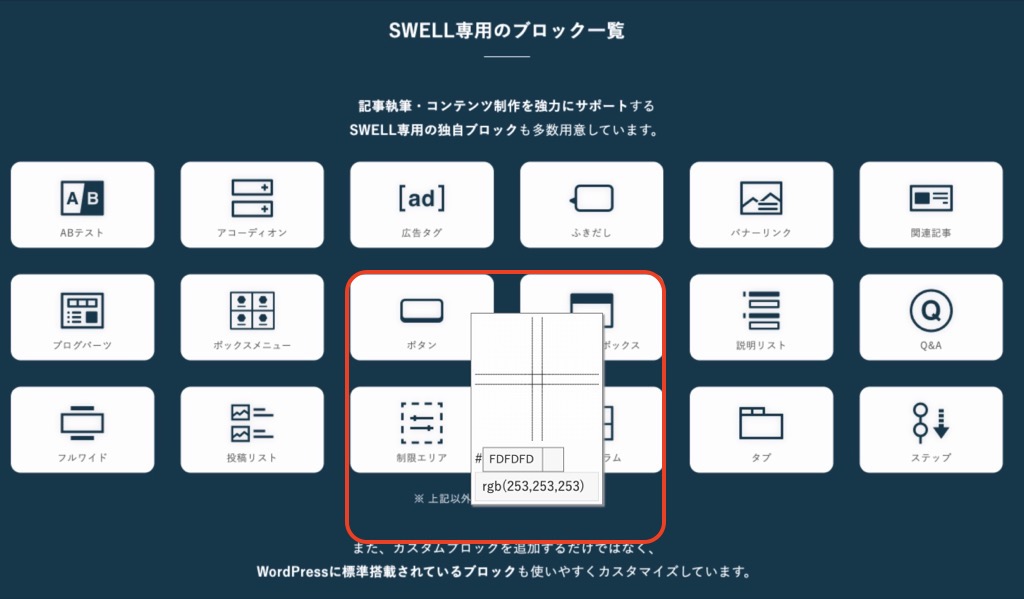
調べたい場所までカーソルを持っていったらクリックします。
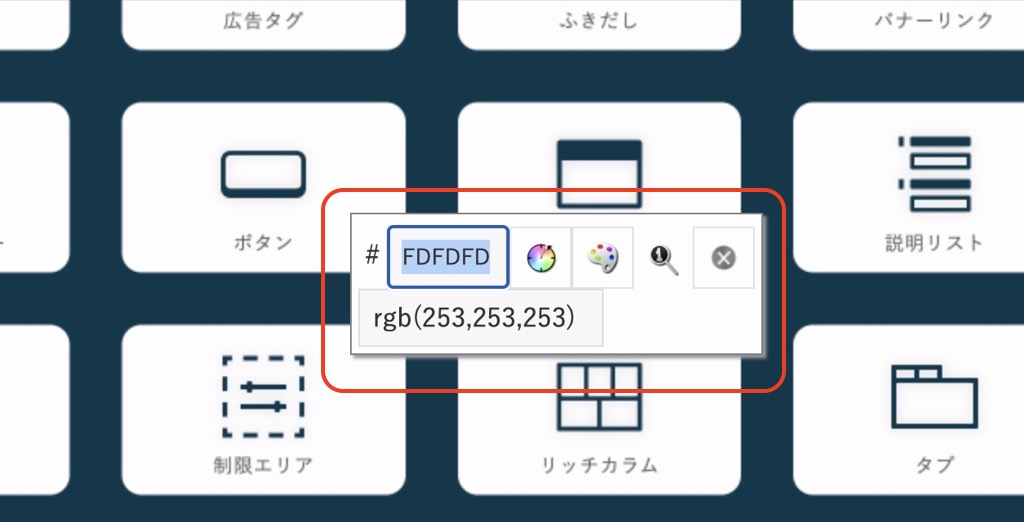
クリックしたらカラーコードを選択してコピーすれば完了です。
「FDFDFD」がカラーコードになります。

ColorZillaを使用する方法
ColorZillaのインストール方法と使い方を解説していきます。
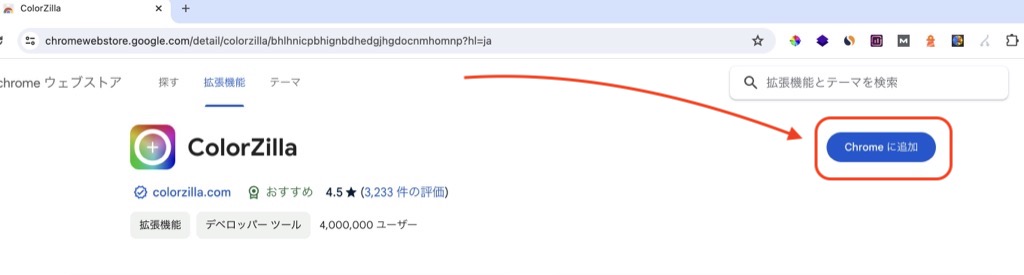
インストール方法
ポップアップ画面が表示されるので「拡張機能を追加」ボタンをクリックします。

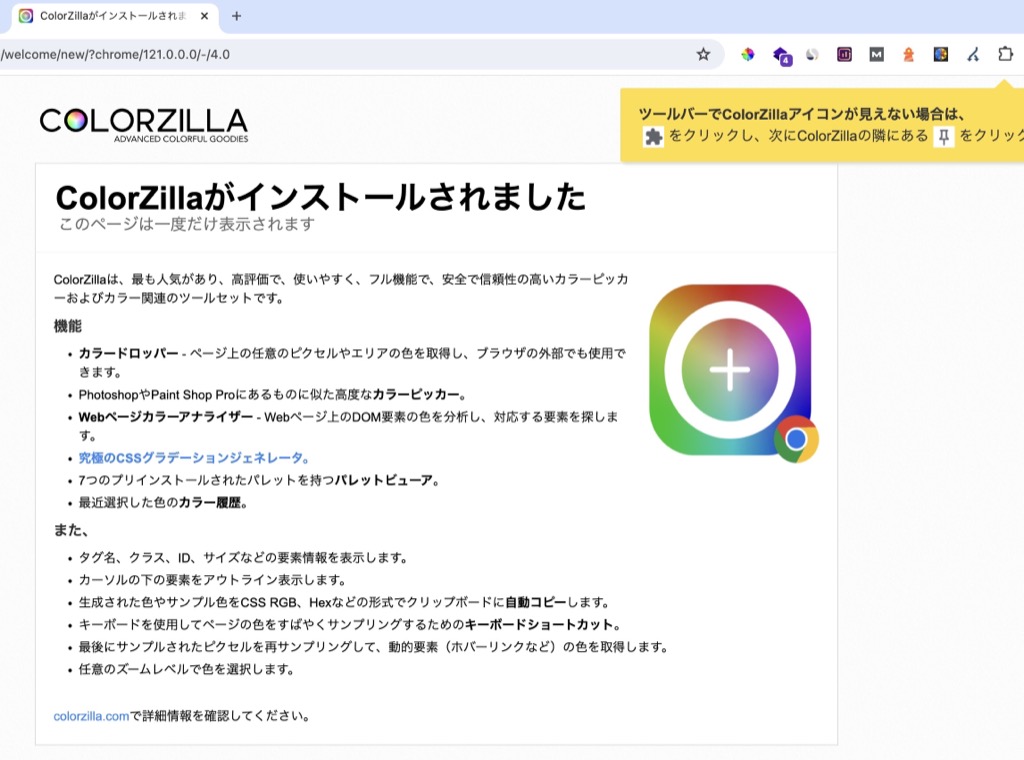
「ColorZillaがインストールされました」と表示されれば完了です。
インストールが成功するとブラウザの右上にアイコンが表示されますが、もし追加されていない場合は次の手順へ進んでください。

ColorZillaインストール時にアイコンが表示されていない場合は、以下の手順を実行してください。
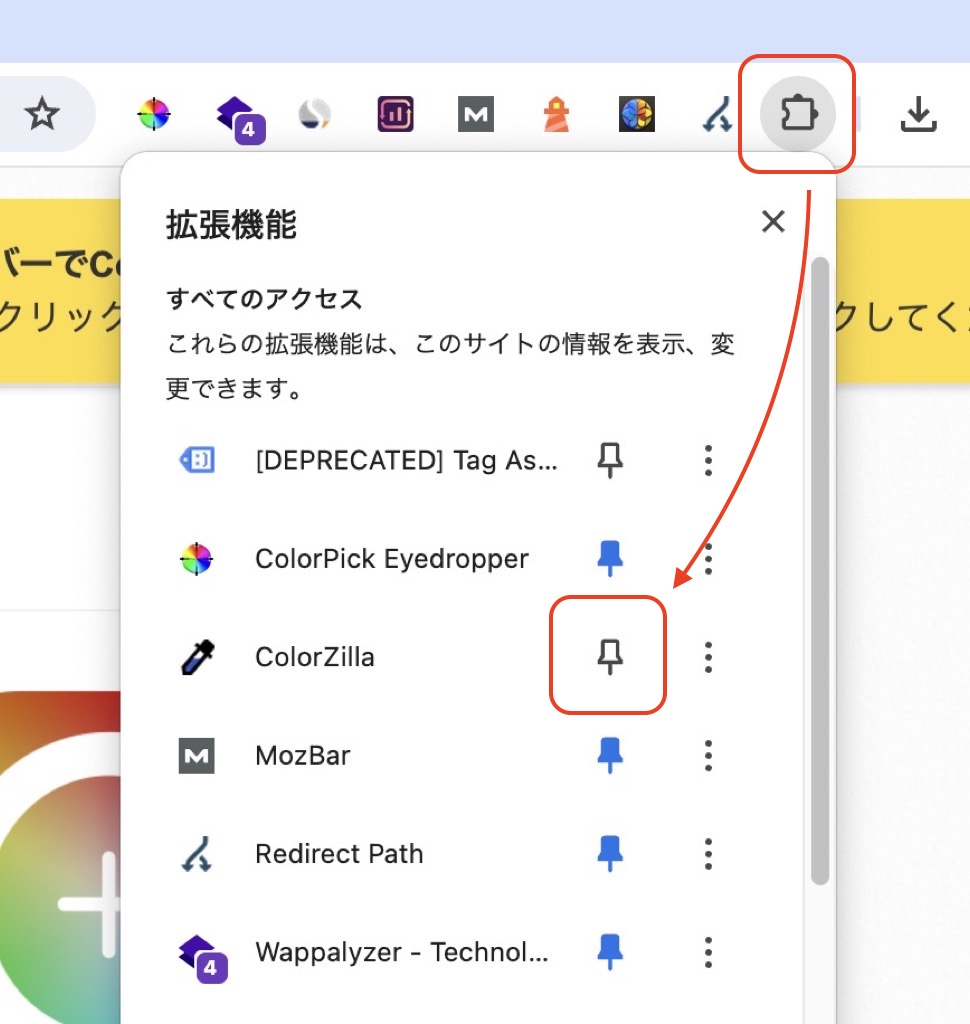
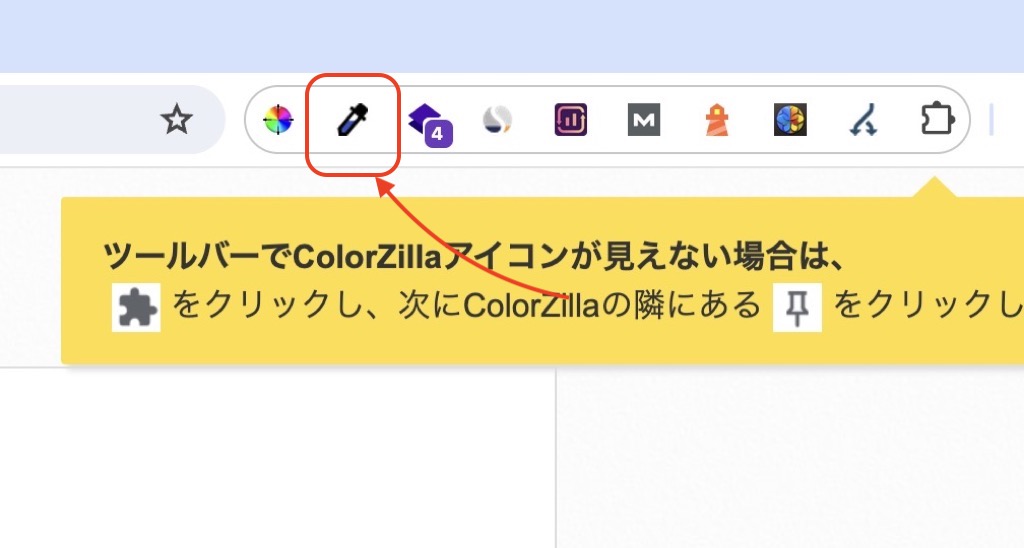
画面右の「拡張機能」アイコンをクリックしColorZillaのピンをクリックします(青色になったらOKです)。

アイコンが追加されていれば完了です。

使い方
調べたいWebサイトをGoogle chromeで開いてください。
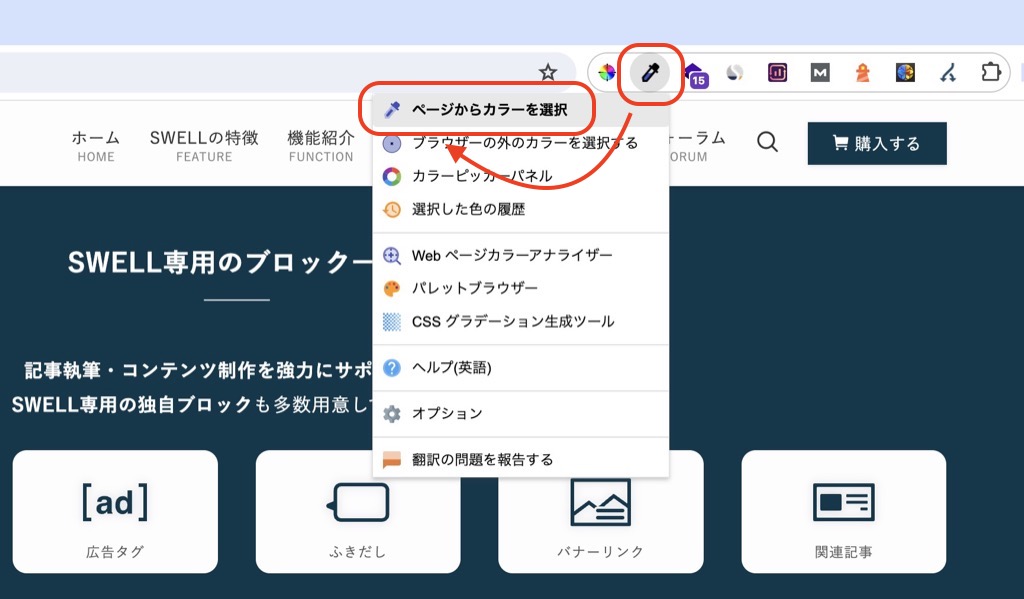
Webサイトを開いたら右上の「ColorZilla」アイコンをクリックして、メニューから「ページからカラーを選択」を選択してください。

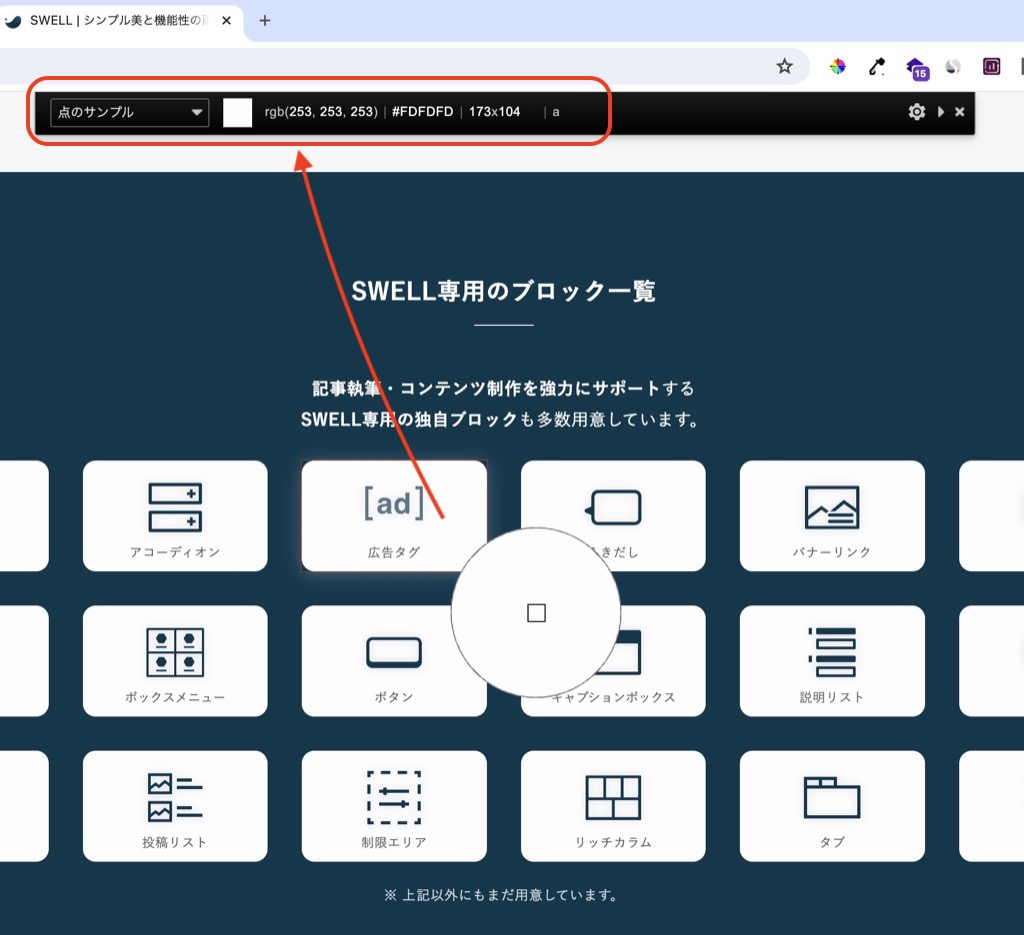
調べたい場所までカーソルを持っていってください。

画面上部に色(カラーコード)が表示されます。
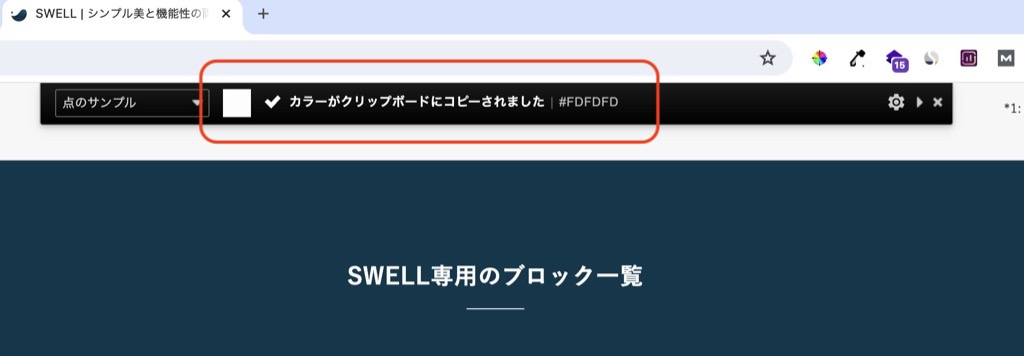
調べたい場所へカーソルを持っていったらクリックしてください。カラーコードがコピーされています。
今回の例では#FDFDFDとコピーされたことが確認できます。

ColorZillaの便利な機能
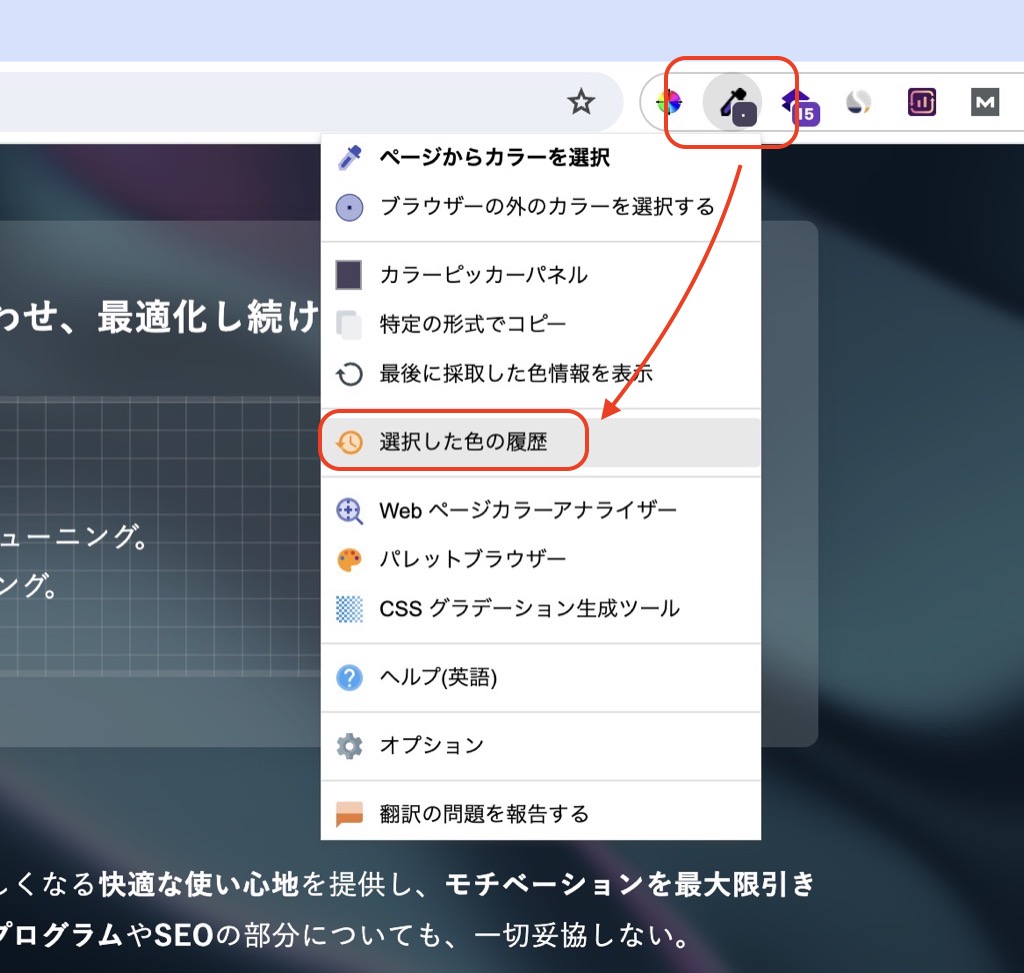
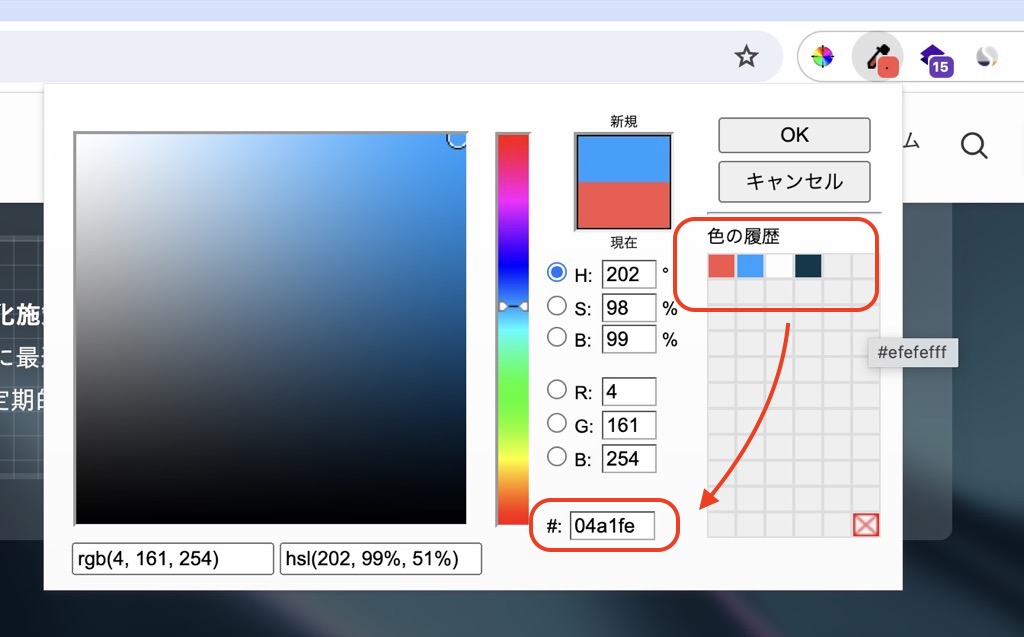
ColorZillaでは調べた色の履歴が見れる便利な機能があります!
Google Chrome右上のColorZillaアイコンをクリックして「選択した色の履歴」を選択します。

今まで調べた色の履歴が記録されていて、色(カラーコード)を確認することができます。

さいごに
気になるWebサイトの色(カラーコード)が何か気になることがありますよね。
そんなときにGoogle Chromeの拡張機能を使うと簡単にカラーコードを調べることができます。
本記事では「ColorPick Eyedropper」と「ColorZilla」の2つをご紹介いたしました。私はシンプルなColorPick Eyedropperを使っています。
インストール方法と使い方を分かりやすく解説しましたのでぜひお試しください。
気になるWebサイトが何で作られているのか簡単に調べる方法もありますので参照してみてください。