「設定したアイキャッチを記事本文中に表示させたくない!」という方へ
アイキャッチ画像を非表示にする方法を説明していきます。
以下の画像のようにタイトルの下にアイキャッチが表示されてしまいます。

記事の内容
- 記事本文にアイキャッチを表示/非表示にしたい
- 記事ごとに個別に表示/非表示を設定したい
目次
アイキャッチ画像を表示/非表示に設定する方法
本文中のアイキャッチ画像を非表示にする方法を説明していきます。
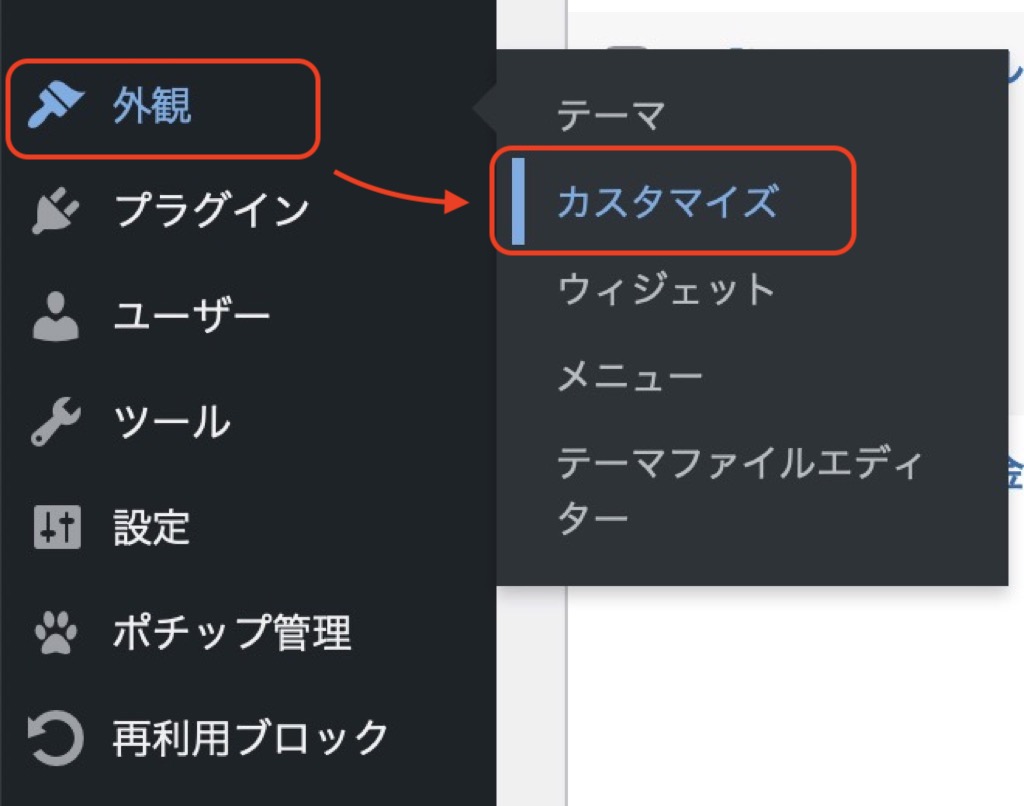
- WordPressの画面左のメニューより「外観」→「カスタマイズ」をクリックします。

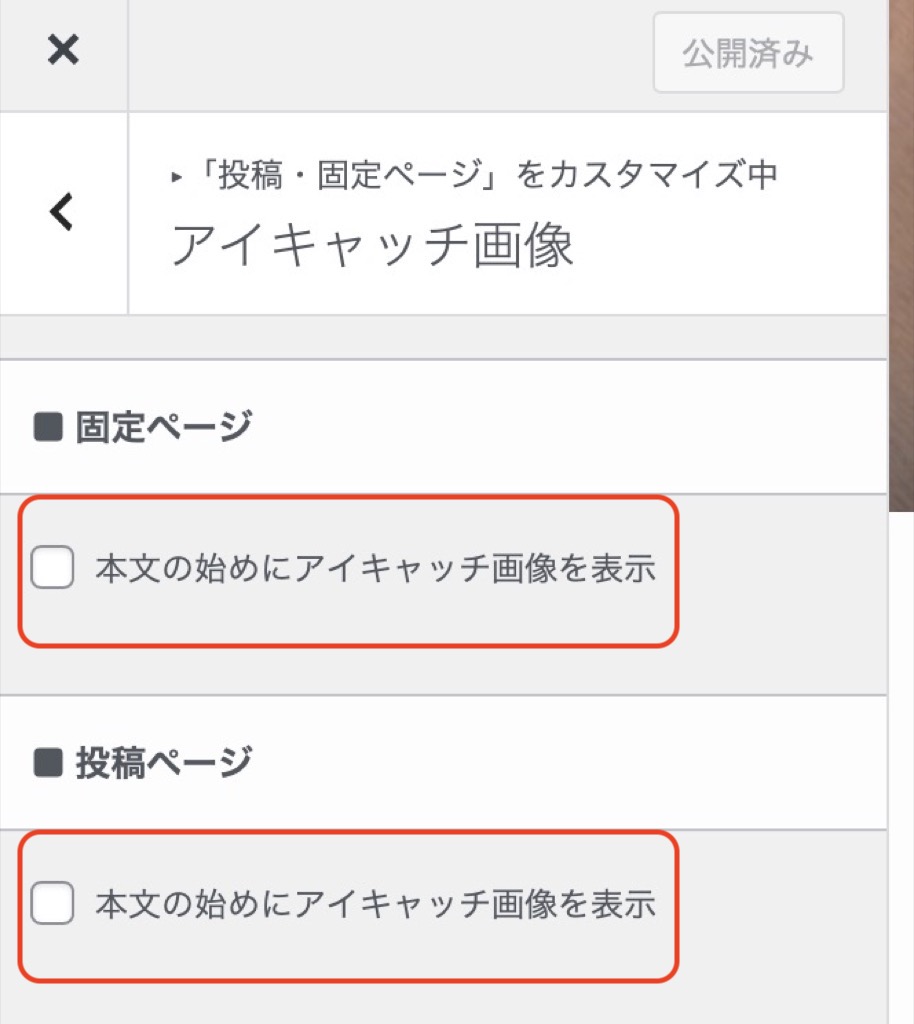
- 「投稿・固定ページ」→「アイキャッチ画像」と進みます。
- アイキャッチ画像を非表示にしたい場合は、チェックを外します。

個別の記事ごとにアイキャッチ画像を表示/非表示に設定する方法
投稿記事ごとにアイキャッチを表示させたり、非表示にさせたい場合は以下の方法で設定できます。
「このページだけはアイキャッチを表示させたい」という時には、以下の設定をしてください。
- 記事タイトルにカーソルを合わせます。
- 画面右に表示される設定パネルを下の方にスクロールしてください。
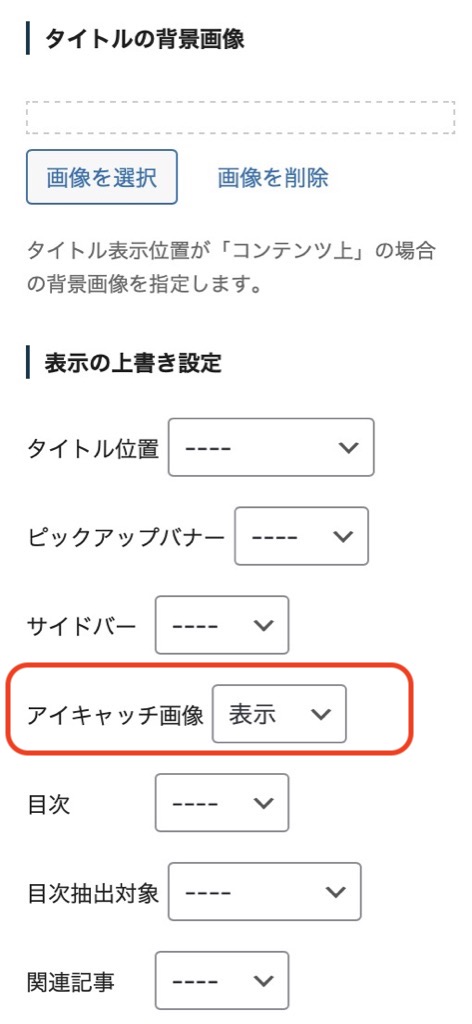
- 以下の画像の様に「表示の上書き設定」の項目に「アイキャッチ画像」という項目があります。

これで個別にアイキャッチの表示/非表示を設定することができます。
さいごに
SWELLの記事本文中に表示されるアイキャッチ画像の表示/非表示に設定する方法を紹介していきました。
設定を変えたいなと思った時にどうやれば良いのか迷うので備忘録として記事にしました。
chiliblog


【Canva】文字を四角い枠で囲む方法!超シンプル5ステップ | chiliblog
文章を強調したい時に、「Canvaで文字を四角い枠でかこみたい」ことがありますよね。Canvaでは「文字を四角い枠で囲む」操作がとってもカンタン。以下の5ステップで流行っ…
ブログを書く前に1度読んでおきたい「新しい文章力の教室」
伝わりやすい文章が書けるようになる基礎を学ぶことができます。文章構成についても学べるので、効率的に作業ができるようになるので時短できます。
Kindle Unlimitedに登録すると無料で30日間、200万冊以上読み放題
「沈黙のWebライティング」は、SEOを意識したライティングや記事タイトルの決め方などWebライティングの基本が分かる1冊になります。
ブログを始めたら一度読んでおくとブログの基本が分かります。