文章を強調したい時に、「Canvaで文字を四角い枠でかこみたい」ことがありますよね。
Canvaでは「文字を四角い枠で囲む」操作がとってもカンタン。
以下の5ステップで流行っぽいデザインがすぐ完成します!
目次
文字を四角い枠で囲む方法 5ステップ
文字を四角い枠で囲む方法を、5つのステップで順番に説明していきます。
STEP
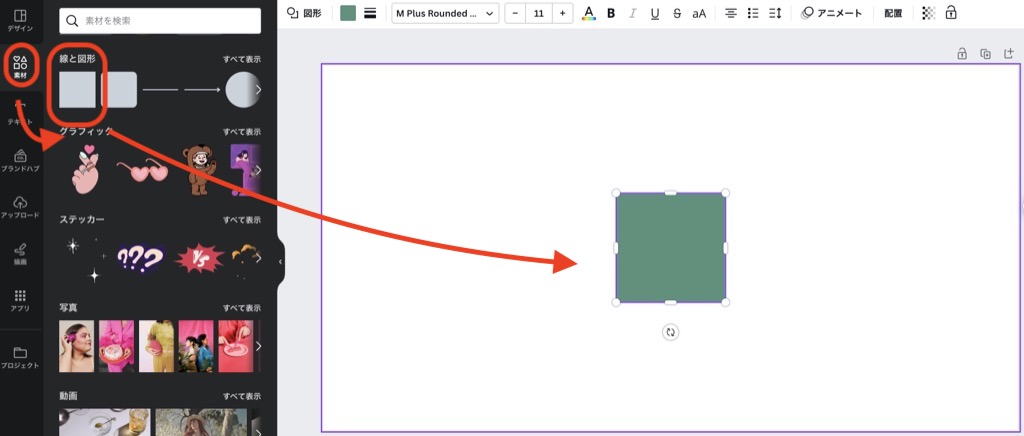
図形を挿入する
画面左の「素材」をクリックして、「線と図形」より「四角」を選択します。

STEP
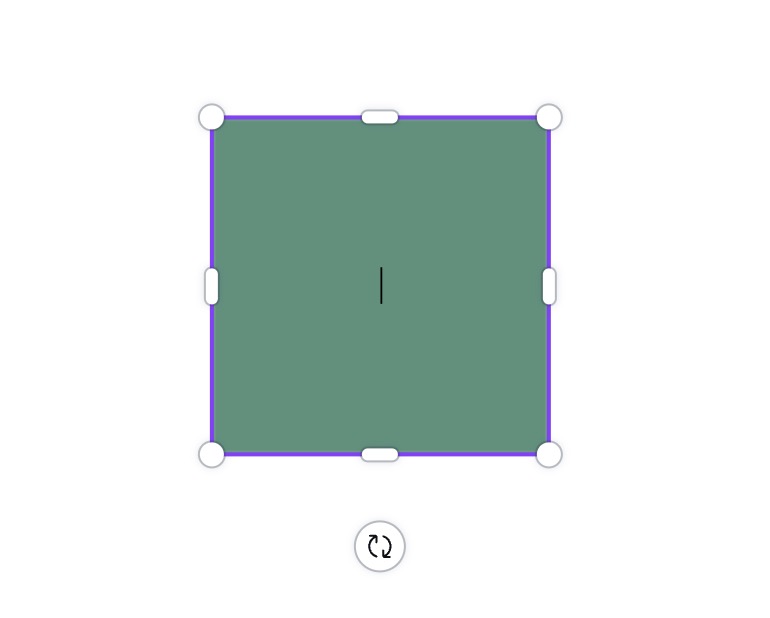
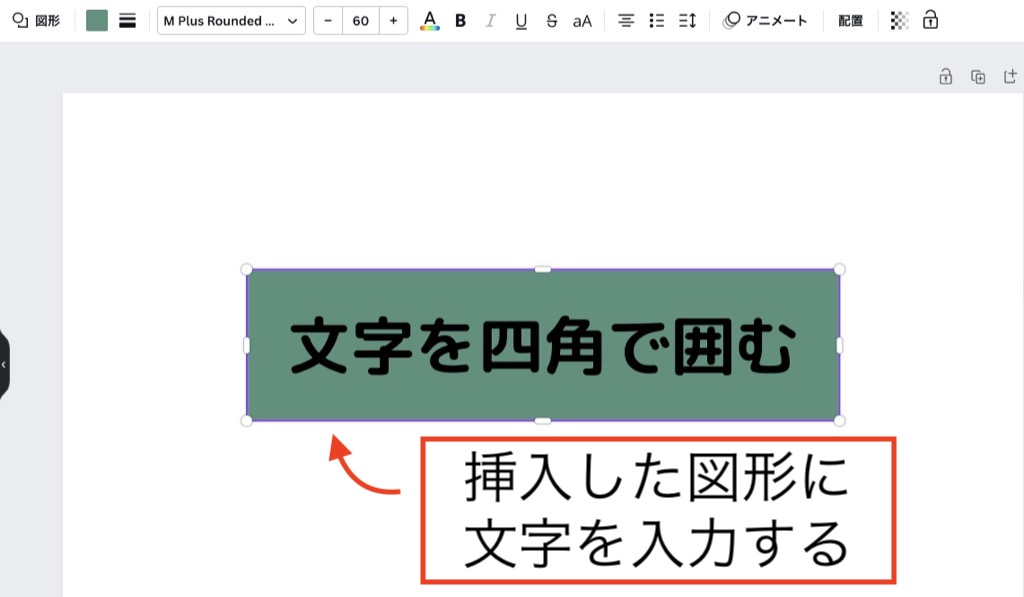
文字を入力する
挿入した図形に、カーソルが表示されるので文字を入力してください。

カーソルが表示されない場合は、図形を軽くタップしてみてください。

STEP
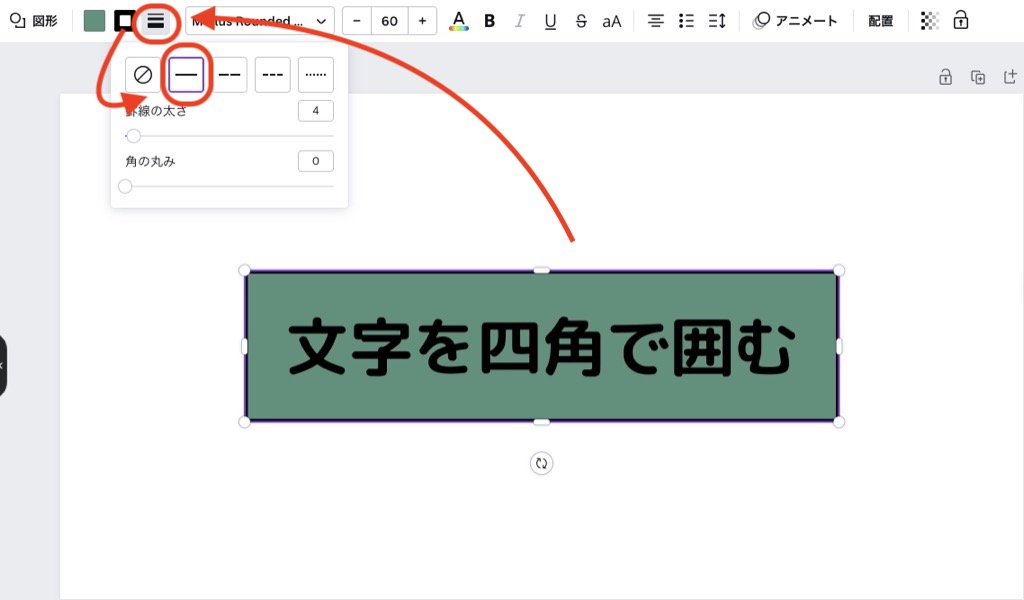
外枠を表示させる
- 図形をクリックして選択したら、画面上のメニューより赤い四角で囲んだ「罫線スタイル」アイコンをクリックしてください。
- 罫線のスタイルを選びます。

これで外枠を表示することができました。
「罫線の太さ」と「角の丸み」を調整することができます。
STEP
図形の内枠の色を変更する
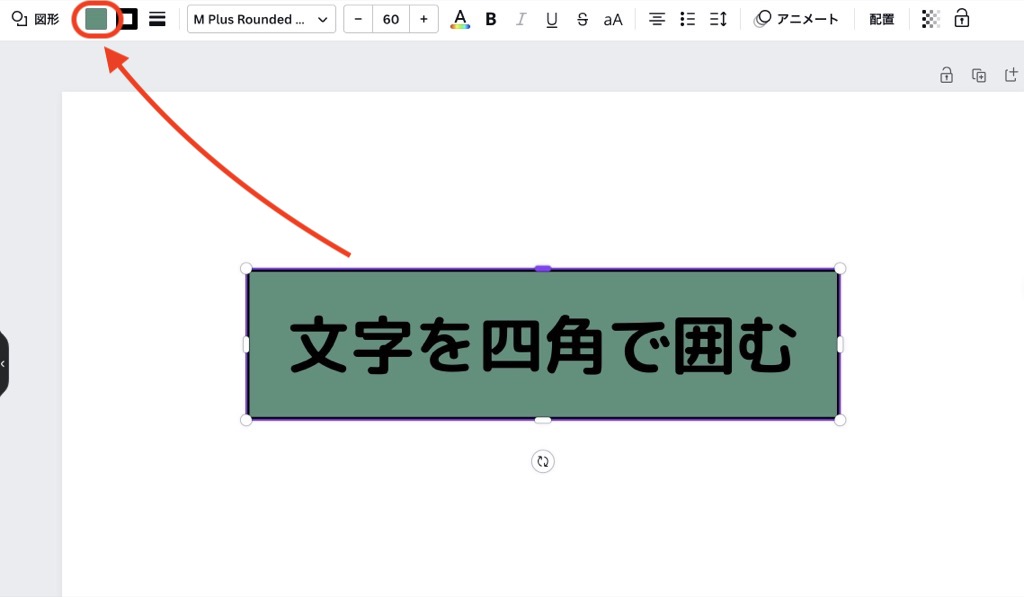
画面上のメニューより「カラー」アイコンをクリックます。

ここでは「カラーなし」を選択します。お好みの色を指定してください。

STEP
外枠の色を変更する
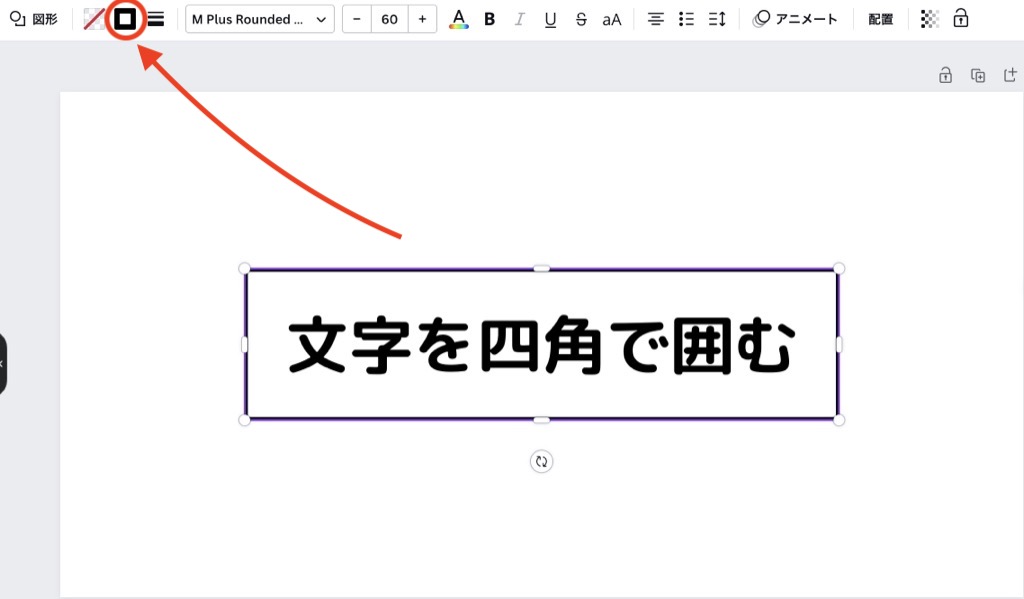
画面上のメニューより「枠線の色」アイコンをクリックして、お好みの色を指定してください。

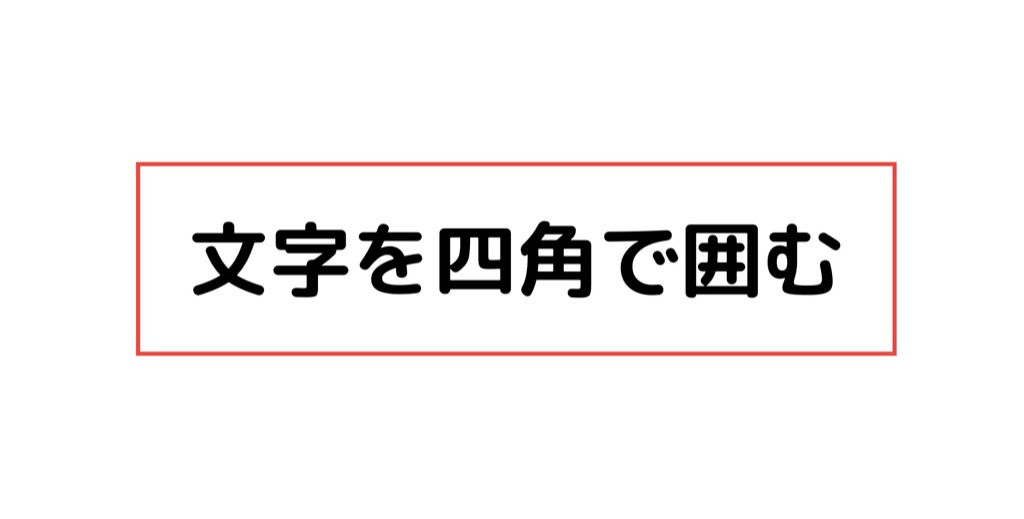
外枠の色を赤にしました。

これで完了です。
応用アイデア
文字だけでなく写真やイラストの一部を枠で囲うことも可能。

さいごに
Canvaで文字を四角でかこみたいという方に、簡単なやり方を説明していきました。
初心者でも簡単にできるこのテクニック、SNS用バナーやブログの見出しなど、さまざまな場面で活用できます👍
まとめ
- テンプレ的操作でプロっぽく:四角枠+文字の組み合わせで注目度UP
- 調整自由自在:色・太さ・丸みも思いのまま
- 即実践OK!:パソコンでもスマホアプリでも使える
文字の背景を塗りつぶす方法も解説しています。
あわせて読みたい


【Canva】文字の背景色を塗りつぶす方法!簡単にできる!
Canvaで「文字の背景を塗りつぶす」にはどうすれば良いのか?画像の上に文字を書くと文字が目立たなくなってしまって困りますね。そんな時に、背景を塗りつぶすと文字が…
chiliblog


【Canva】英語が小文字にならない!?対処方法 | chiliblog
Canvaを使っていて英語の小文字が入力できなくなって困りました。原因は大文字機能がONになっていたせいでした。 Canvaで英語が小文字にならない原因は2点あります。 英語…
