SWELLでページ内リンク(アンカーリンク)の設定方法を解説していきます。
記事の文量が多いとき、余計な説明はいらないから結論を知りたい人もいますよね。
そんな方へストレスなく、目的の記事へジャンプしたい場合に便利なのがページ内リンク(アンカーリンク)です。
ページ内リンクとは
ページ内リンクとは、同じページ内の特定の場所へジャンプして移動するリンクのことです。
例えばアプリの使用方法を説明する記事を書いていたとして、すでにアプリをインストールしている人はインストールの説明を読む必要は無いですよね。
そんなときはインストールの説明をジャンプして、アプリの使用方法へ誘導して上げた方がユーザビリティがUPします。
次のリンクをクリックしてみて下さい。
一番最後の見出しブロックへジャンプします。
さいごへ
ページ内リンク(アンカーリンク)の作成方法
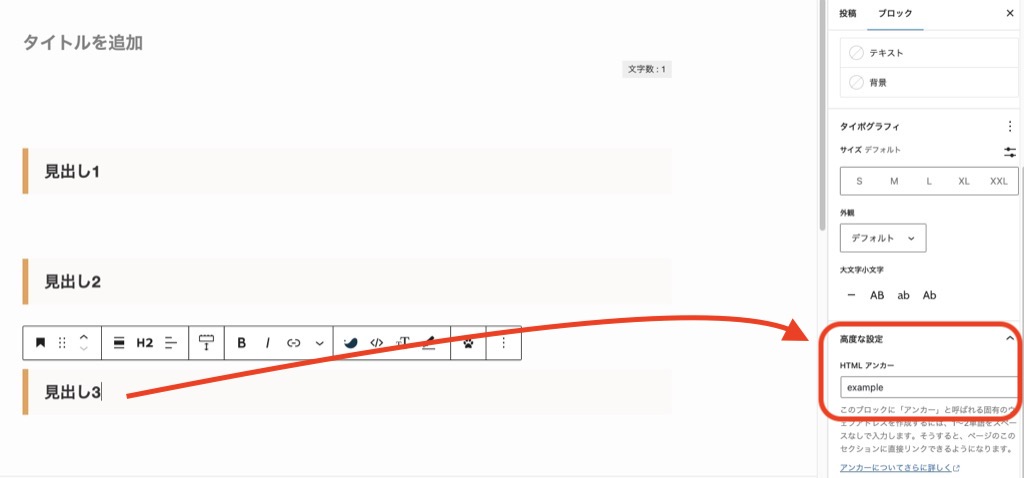
- ジャンプしたい場所(例では見出し3へジャンプする)をクリックします。
- 右側のメニューを一番下までスクロールして「高度な設定」をクリックすると「HTMLアンカー」項目があります。
- 分かりやすい名前をつけて下さい。(ここではexampleとしました)

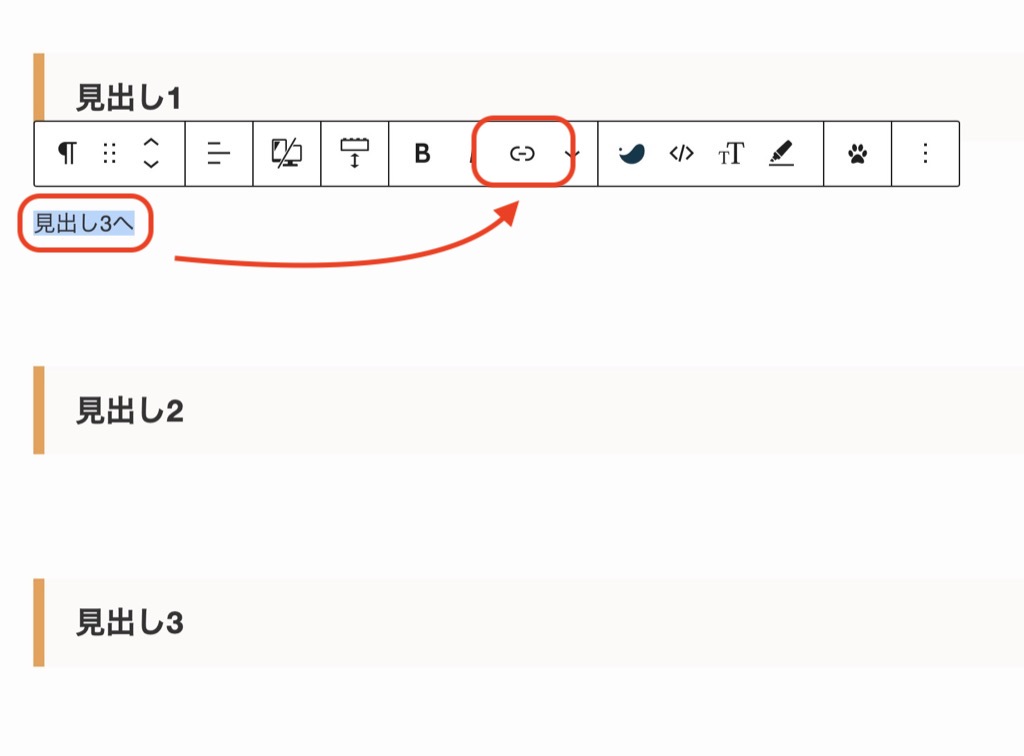
ジャンプしたい元のテキスト(リンク元)を選択し、リンクボタンをクリックします。

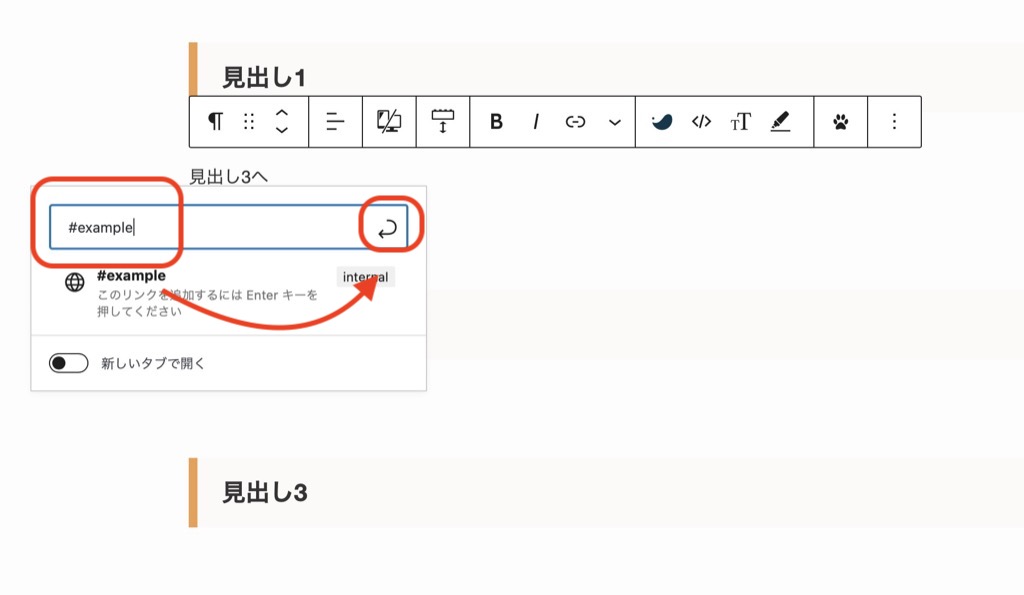
ページ内リンクを設定します。
Step1で設定したHTMLアンカーの先頭に#付け#exampleと記入し、決定ボタンを押してください。
#example
これでページ内リンクの設定完了です!
見出し3へのリンクをクリックすると、見出し3へジャンプできるようになっています。

別ページの途中へリンク(ジャンプ)させる方法
別記事の途中にリンクさせたい場合もありますよね。
そんなときは、URL+#HTMLアンカーを指定すればOKです。
https://shimautablog.com/yubinbango-contactform/#yubinbangoさいごに
ページ内リンク(アンカーリンク)の作成方法について説明しました。
途中の説明が不要な方に向けてページ内リンクを用意して上げると、ユーザビリティがUPして記事が読みやすくなります。
とても簡単に設定できるのでやってみてください。

ブログを書く前に1度読んでおきたい「新しい文章力の教室」
伝わりやすい文章が書けるようになる基礎を学ぶことができます。文章構成についても学べるので、効率的に作業ができるようになるので時短できます。
Kindle Unlimitedに登録すると無料で30日間、200万冊以上読み放題
「沈黙のWebライティング」は、SEOを意識したライティングや記事タイトルの決め方などWebライティングの基本が分かる1冊になります。
ブログを始めたら一度読んでおくとブログの基本が分かります。