WordPressの有料テーマ「SWELL」でInstagramを埋め込む方法を解説していきたいと思います。
とても簡単なので参考にしてください。
ブログにInstagramを埋め込む方法
ブログ(ブログテーマがSWELLの場合)にInstagramを埋め込む手順を説明していきます。
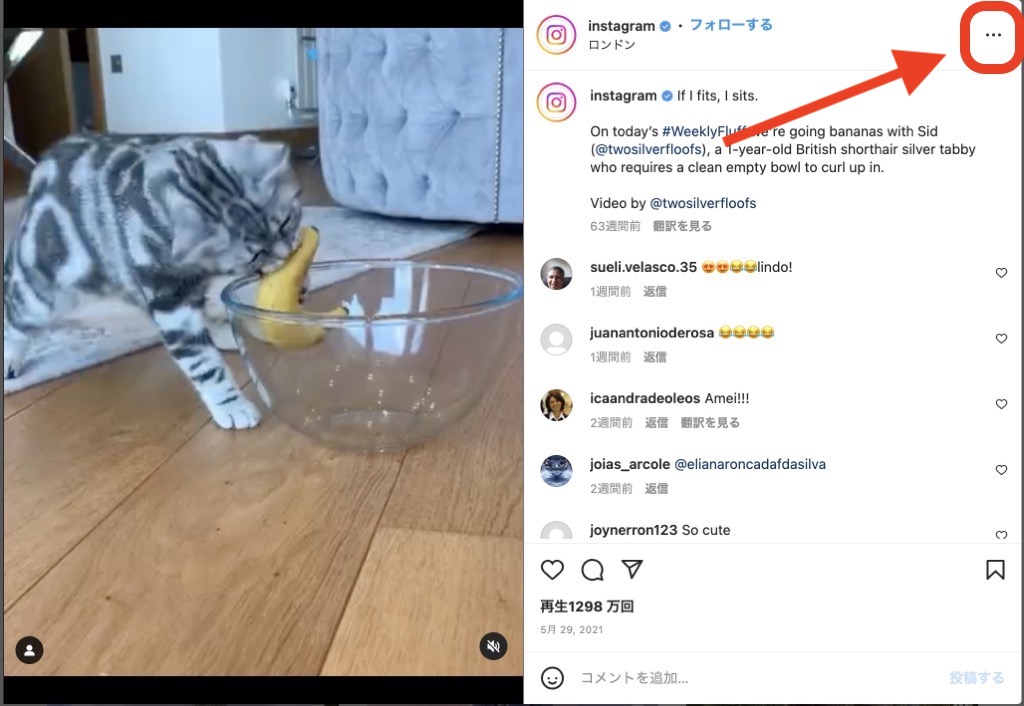
- まず、ブログに埋め込みたいInstagramを選んだら右上の「…」をクリックします。

- メニューが出てくるので「埋め込み」をクリックします。

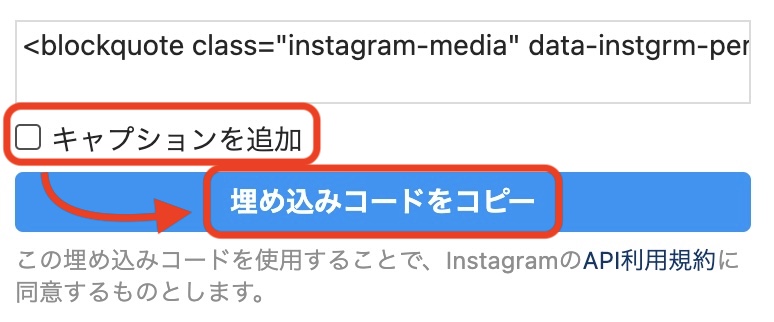
- 「埋め込みコードをコピー」ボタンをクリックします。

これでInstagramの埋め込みコードの取得が完了しました。
埋め込みコードをコピーしたら早速WordPressにInstagramを埋め込んでいきましょう!
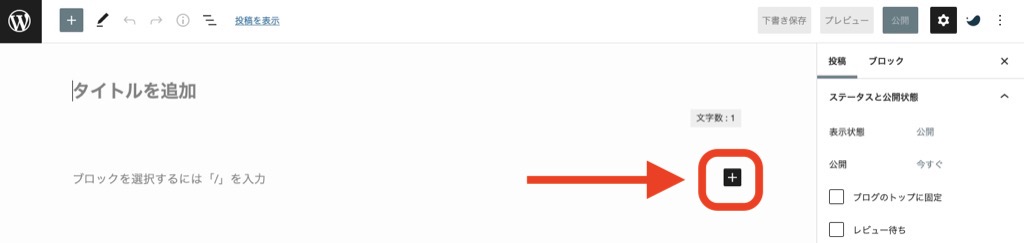
- Instagramを埋め込みたい所で「+」ボタンをクリックする。

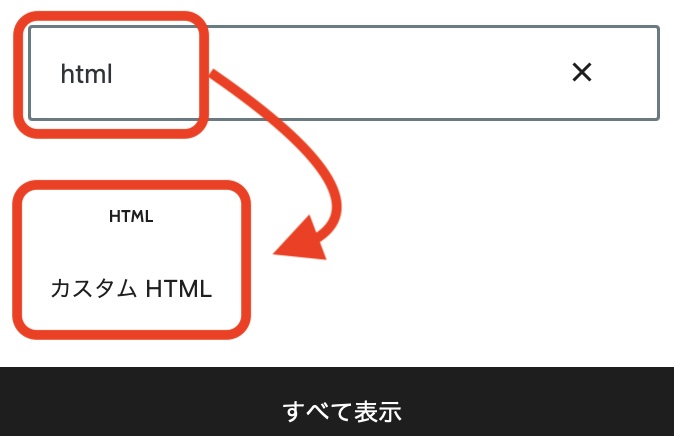
- 検索エリアに「html」と入力すると「カスタムHTML」が表示されるのでクリックします。

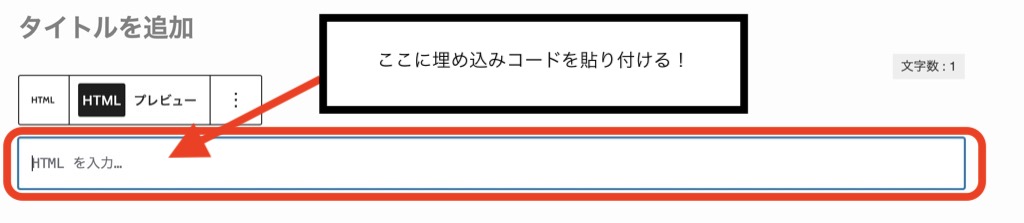
- ①でコピーした埋め込みコードをカスタムHTMLに貼り付けます。

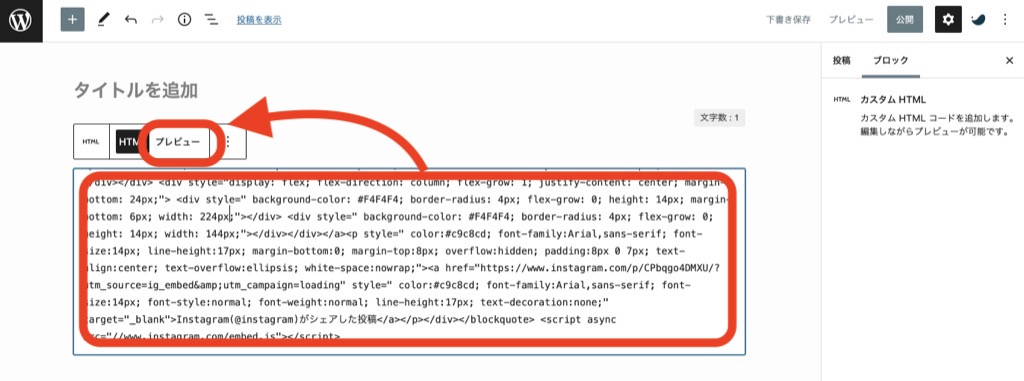
埋め込みコードを貼り付けたら「プレビュー」をクリックするとどんな風に表示されるか確認できます。

貼り付けたInstagramはこんな感じに表示されます。
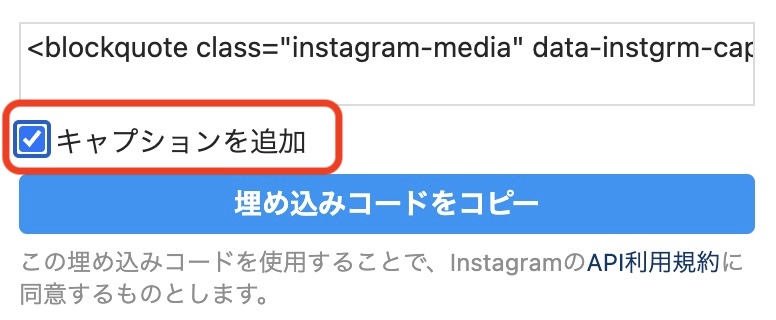
「キャプションを追加」にチェックを入れた場合
先程の、Step1でInstagramの埋め込みコードを取得する時に、「キャプションを追加」にチェックを入れた場合どのように表示されるかご紹介していきます。

「キャプションを追加」にチェックを入れて埋め込みコードをコピーするとコメントも表示されるようになります。
さいごに
WordPressのテーマの「SWELL」にてInstagramを埋め込む方法をご紹介いたしました。
慣れると簡単に埋め込みすることができます。
ブログを書く前に1度読んでおきたい「新しい文章力の教室」
伝わりやすい文章が書けるようになる基礎を学ぶことができます。文章構成についても学べるので、効率的に作業ができるようになるので時短できます。
Kindle Unlimitedに登録すると無料で30日間、200万冊以上読み放題
「沈黙のWebライティング」は、SEOを意識したライティングや記事タイトルの決め方などWebライティングの基本が分かる1冊になります。
ブログを始めたら一度読んでおくとブログの基本が分かります。
YouTubeを埋め込む方法は以下を参考にしてください。

Twitterを埋め込む方法は以下を参考にしてください。

上記でInstagramを埋め込む方法でカスタムHTMLを呼び出すのにマウスを使った説明をしましたが、キーボード操作だけでカスタムHTMLを呼び出す方法があります。/htmlと入力するだけでカスタムHTMLを呼び出せます。
詳しくは以下の記事を参考にしてください。他にも色々ショートカットすることが出来ます。
