WordPressの有料テーマ「SWELL」でTwitterを埋め込む方法を解説していきたいと思います。
Twitterの埋め込み方法は2通りあります。
- カスタムHTMLを使用する方法
- Twitterブロックを使用する方法
とても簡単なので参考にしてください。
カスタムHTMLを使ってTwitterを埋め込む方法
Twitterの埋め込みコードを取得して、ブログのカスタムHTMLにコピーするやり方を説明します。
Step1:Twitterの埋め込みコードを取得する
- 埋め込みたいTwitterの右上の「…」をクリックします。

- 「</>ツイートを埋め込む」をクリックする。

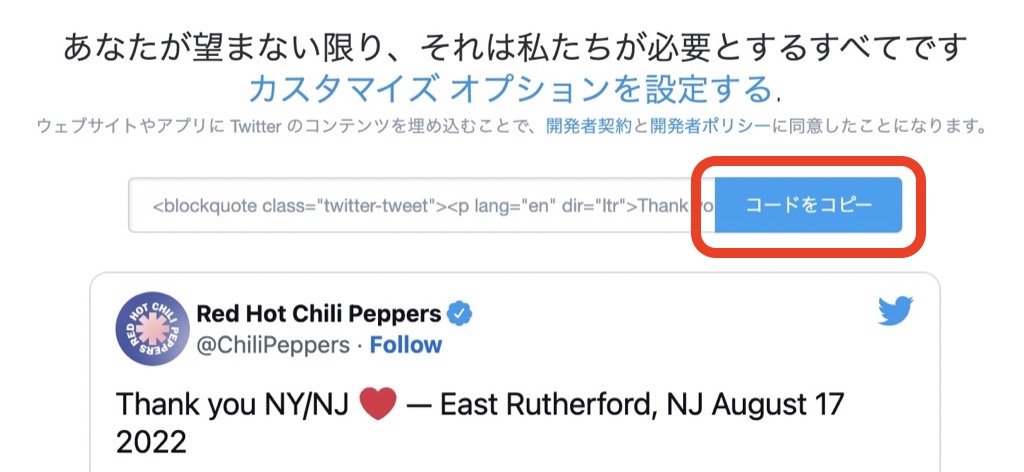
- 「コードをコピー」をクリックする

Step2:ブログに埋め込みコードを貼り付ける
埋め込みコードをコピーしたらWordPressにTwitterを埋め込んでいきます。
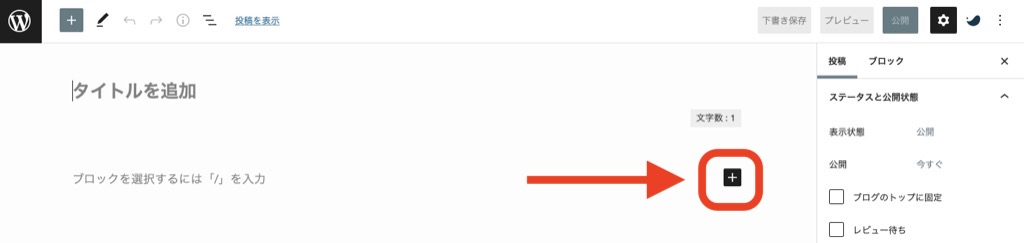
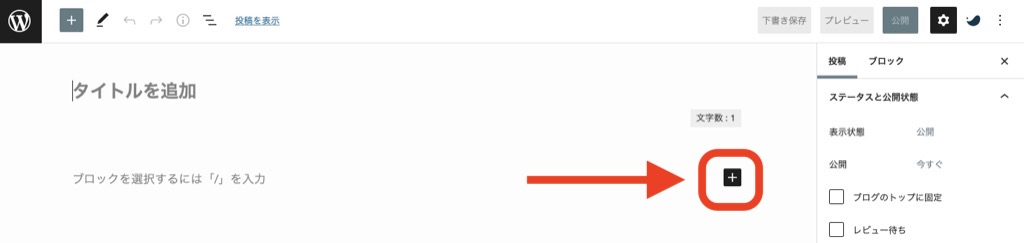
- Twitterを埋め込みたい所で「+」ボタンをクリックする。

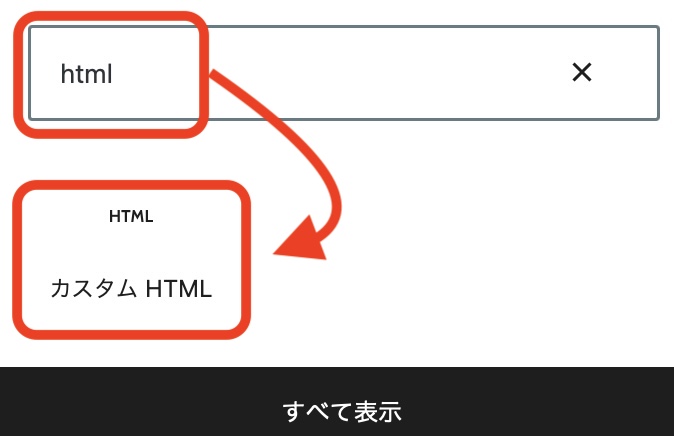
- 検索エリアに「html」と入力すると「カスタムHTML」が表示されるのでクリックします。

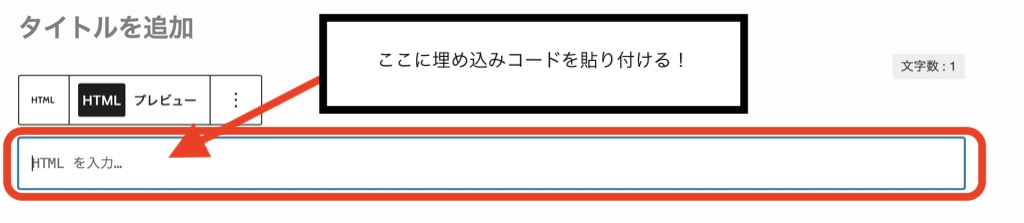
- Step1でコピーした埋め込みコードをカスタムHTMLに貼り付けます。

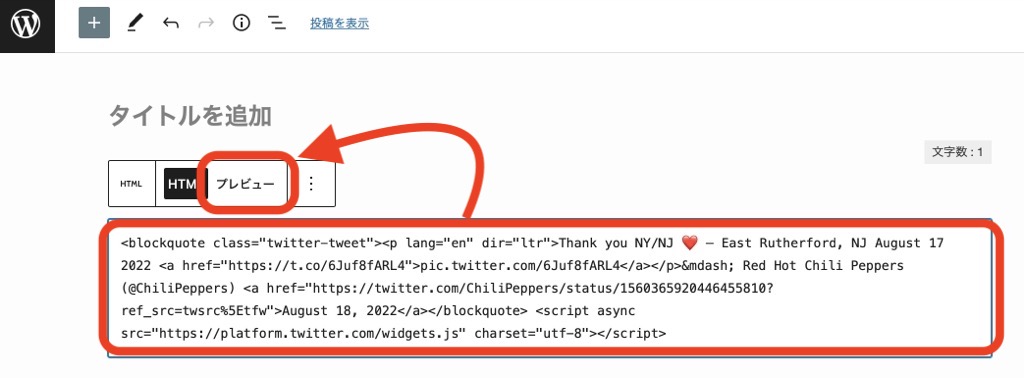
埋め込みコードを貼り付けたら「プレビュー」をクリックするとどんな風に表示されるか確認できます。

貼り付けたTwitterはこんな感じに表示されます。
Thank you NY/NJ ❤️ — East Rutherford, NJ August 17 2022 pic.twitter.com/6Juf8fARL4
— Red Hot Chili Peppers (@ChiliPeppers) August 18, 2022
Twitterブロックを使って埋め込む方法
TwitterのURLを取得して、ブログのTwitterブロックを使って埋め込む方法を説明します。
Step1:TwitterのURLを取得する
- 埋め込みたいTwitterの右下の「共有」アイコンをクリックします。

- 「ツイートのリンクをコピー」をクリックする。

Step2:ブログのTwitterブロックにURLを貼り付ける
- Twitterを埋め込みたい所で「+」ボタンをクリックする。

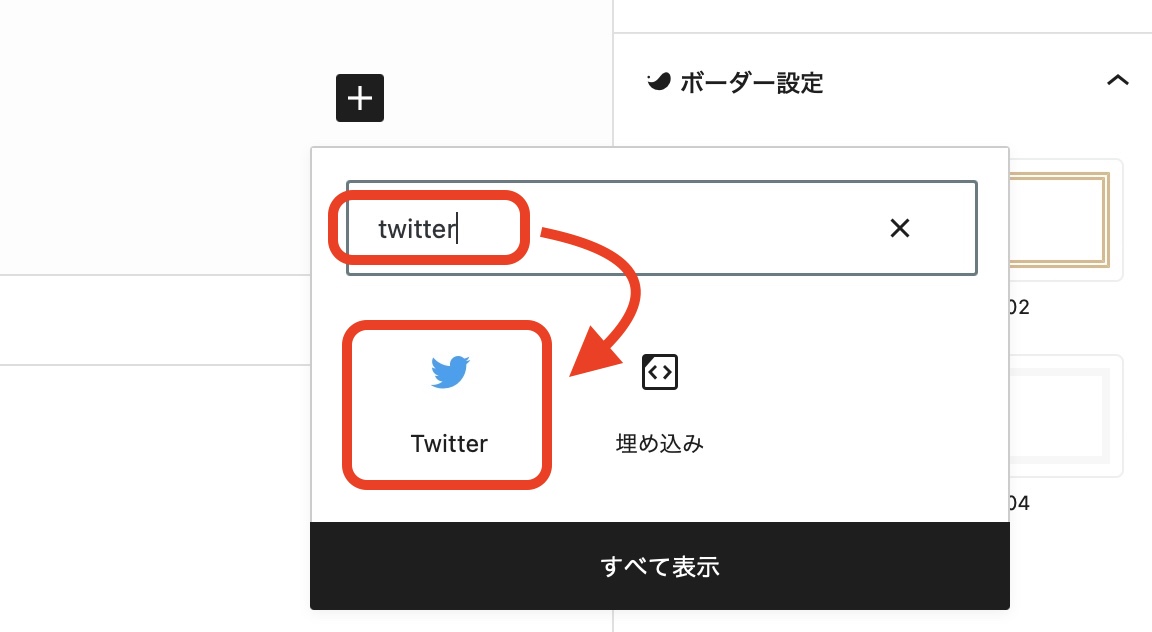
- 検索欄に「twitter」と入力して「Twitter」ブロックをクリックする

- step1でコピーしたURLを貼り付けて「埋め込み」ボタンをクリックする。

貼り付けたTwitterはこんな感じに表示されます。
さいごに
Twitterを埋め込むのも簡単にできるのでぜひやってみてください。
カスタムHTMLとTwitterブロックどちらを使っても同じように表示されます。
気持ちTwitterブロックを使用した方が小さく表示されていました。
ブログを書く前に1度読んでおきたい「新しい文章力の教室」
伝わりやすい文章が書けるようになる基礎を学ぶことができます。文章構成についても学べるので、効率的に作業ができるようになるので時短できます。
Kindle Unlimitedに登録すると無料で30日間、200万冊以上読み放題
「沈黙のWebライティング」は、SEOを意識したライティングや記事タイトルの決め方などWebライティングの基本が分かる1冊になります。
ブログを始めたら一度読んでおくとブログの基本が分かります。
YouTubeを埋め込む方法は以下を参考にしてください。

Instagramを埋め込む方法は以下を参考にしてください。

上記でInstagramを埋め込む方法でカスタムHTMLを呼び出すのにマウスを使った説明をしましたが、キーボード操作だけでカスタムHTMLを呼び出す方法があります。/htmlと入力するだけでカスタムHTMLを呼び出せます。
詳しくは以下の記事を参考にしてください。他にも色々ショートカットすることが出来ます。

国内最速のレンタルサーバ【ConoHa WING】
初期費用が無料で月額493円から利用できます。
しかも独自ドメインが2つまで永久無料で利用できます。
分野別に特化ブログを運営することができるのでおすすめです。
<国内最速No.1>高性能レンタルサーバー【ConoHa WING】