お店や企業のホームページのトップに良くある、新着情報(お知らせ)リストの作り方を解説していきます。
WordPressのテーマ「SWELL」だと簡単に作ることができます。
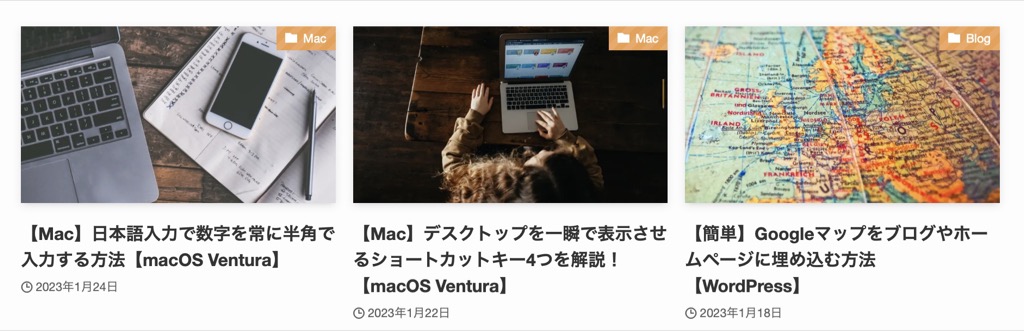
↓こんなやつです。
目次
新着情報(お知らせ)リストの作成方法
STEP
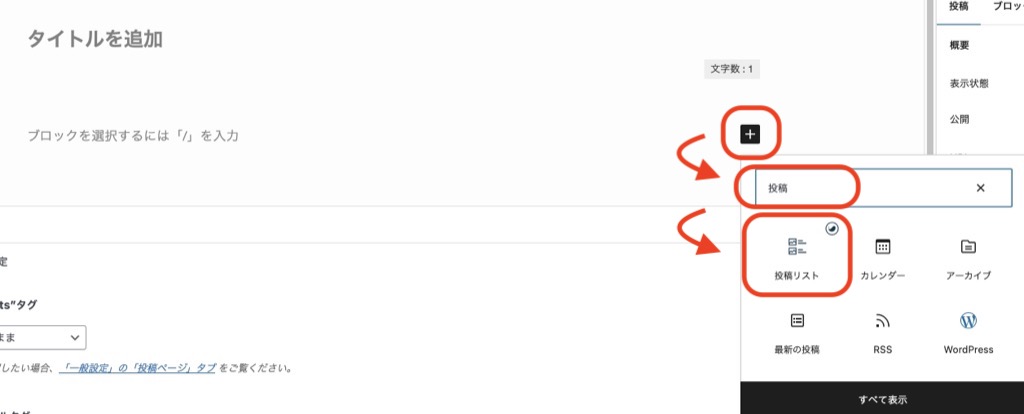
投稿リストブロックを追加
新着情報リストを設置したい場所に投稿リストブロックを追加します。
- 「+」をクリックして検索欄に「投稿」と入力
- 投稿リストクリックしてください。

STEP
完成
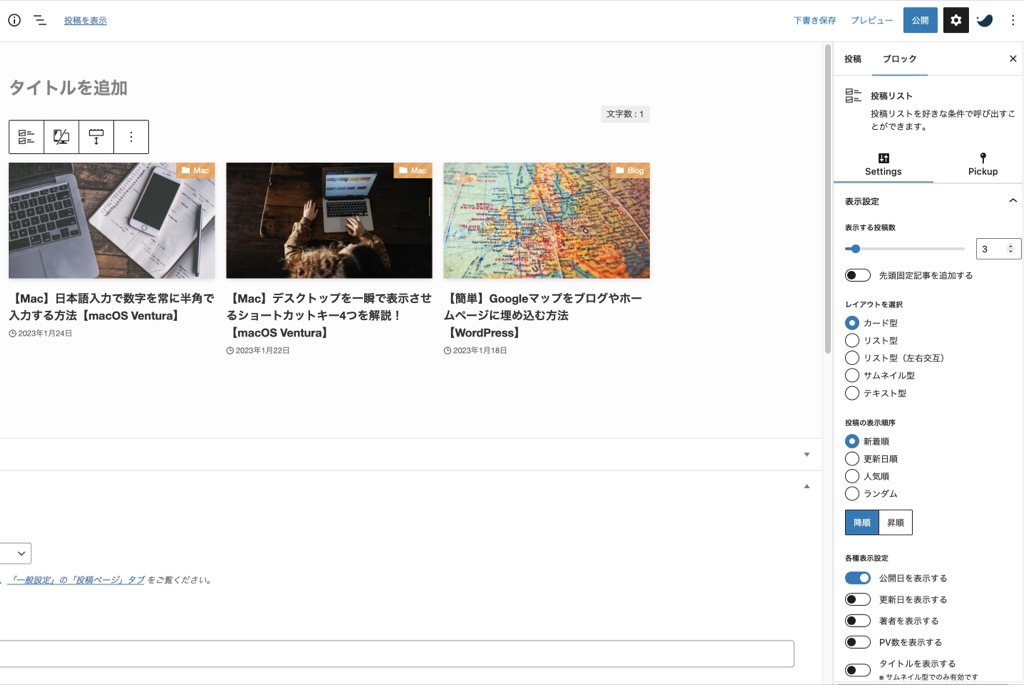
これで新着リストの完成です。

投稿リストブロックの設定について
投稿リストブロックの主な設定方法(画面右側に表示されている設定項目)について説明していきます。

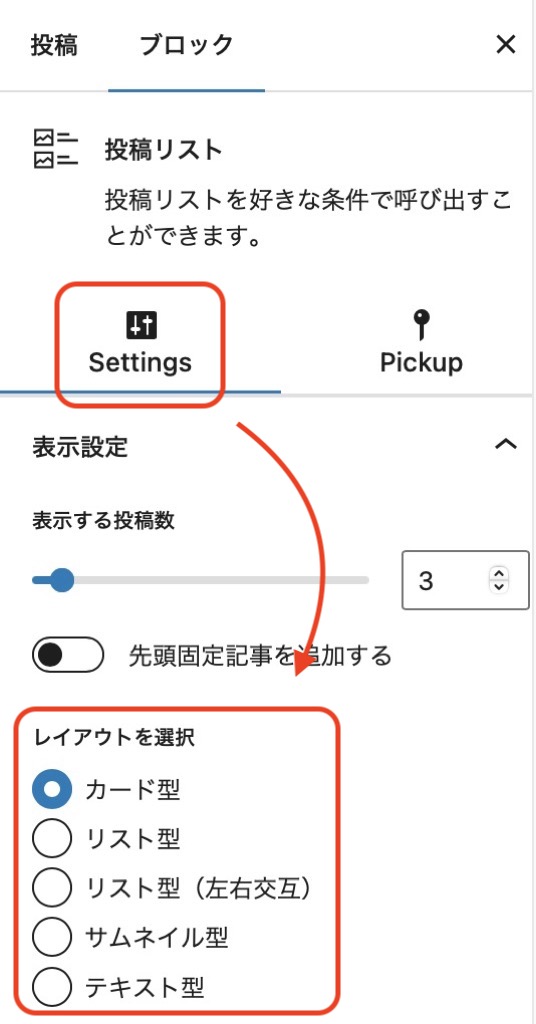
レイアウト設定

レイアウトは5つから選択できます。
1つずつイメージをご覧ください。
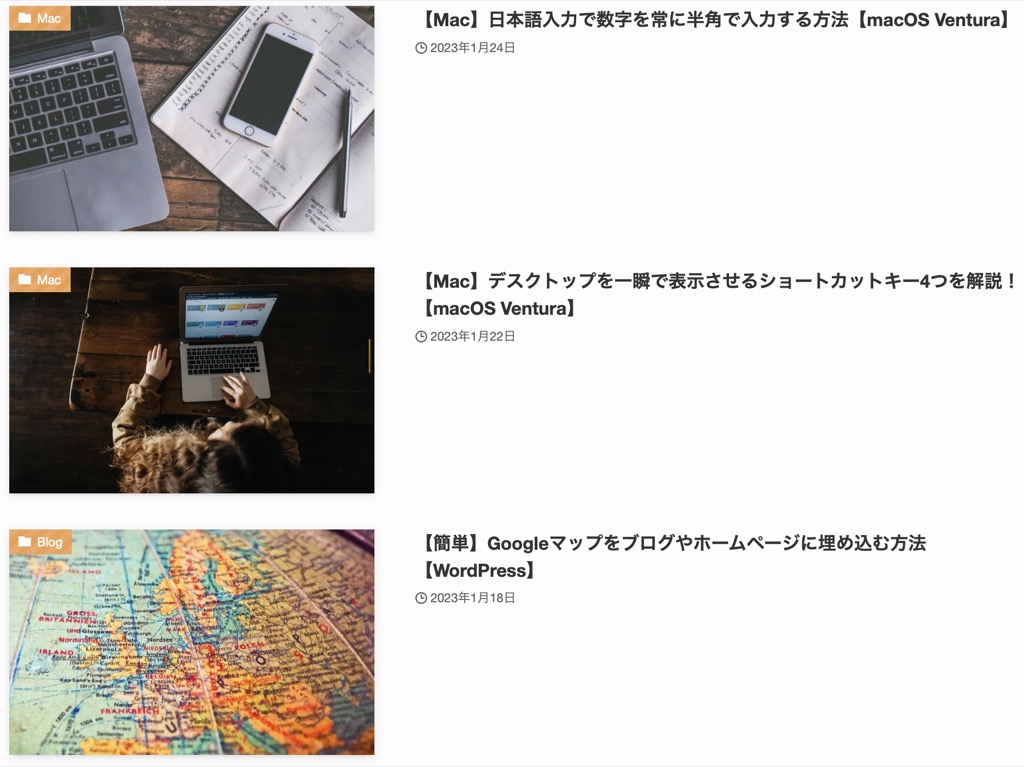
カード型

リスト型

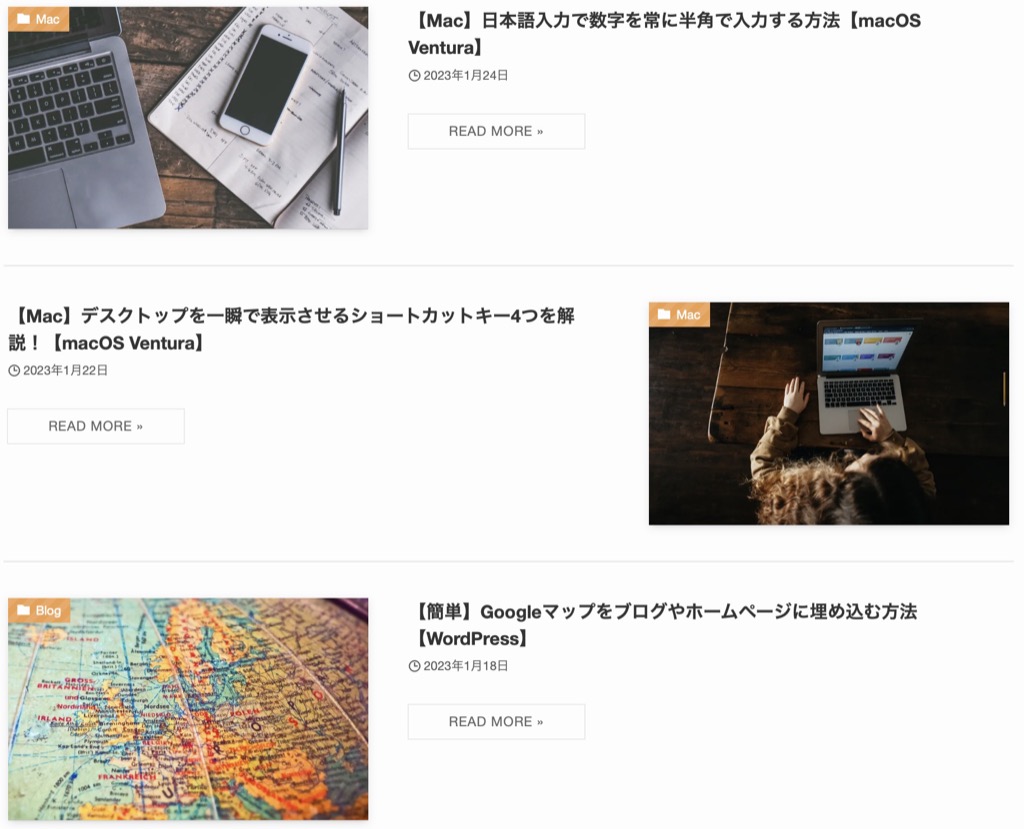
リスト型(左右交互)

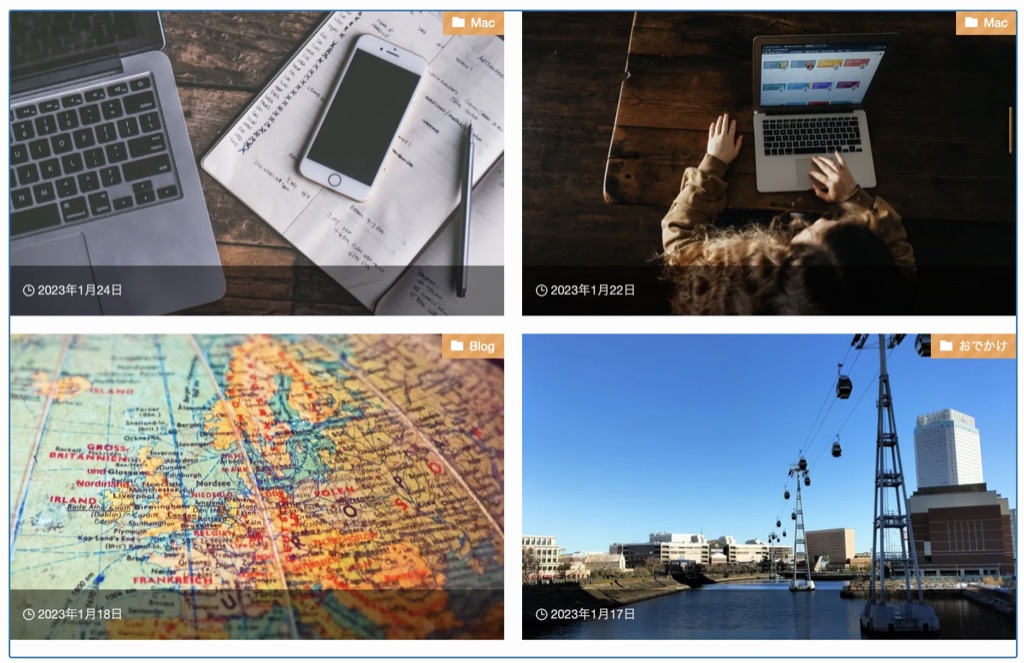
サムネイル型

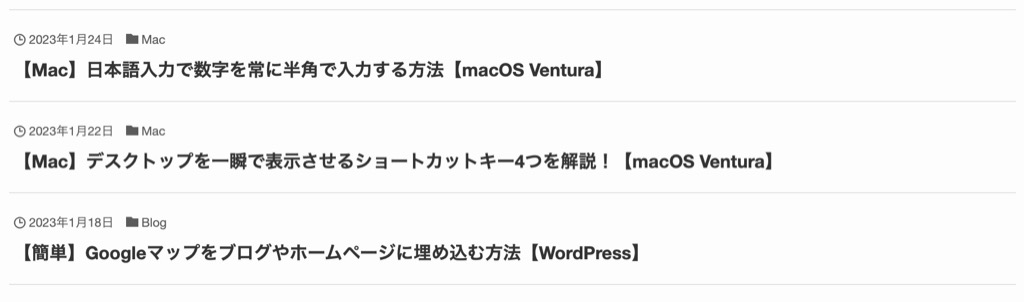
テキスト型

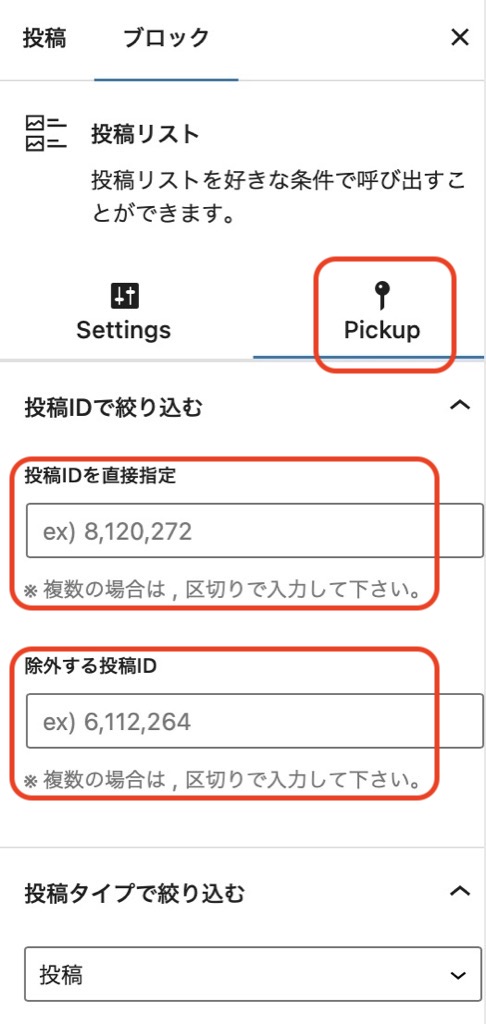
投稿する記事を絞り込む(投稿ID)
表示/非表示する投稿記事を投稿IDで絞り込むこともできます。

投稿IDを直接指定
新着情報リストに表示したい記事のID番号を入力してください。
例:1000,1200,1300
除外する投稿ID
新着情報リストに表示させたくない記事のID番号を入力してください。
例:1000,1200,1300
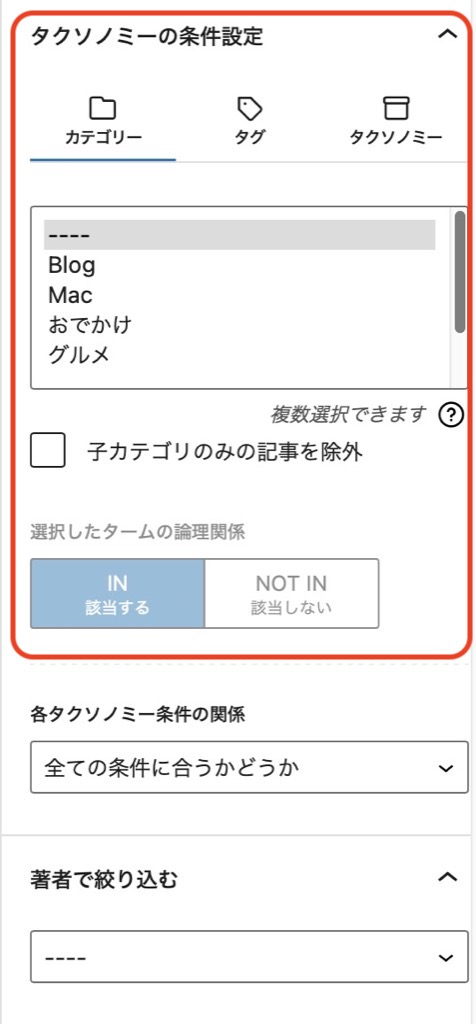
投稿する記事を絞り込む(カテゴリー・タグ)
カテゴリーやタグで新着記事を絞り込むこともできます。
表示させたいカテゴリーやタグを選択してください。

さいごに
SWELLの投稿リストブロックを使うと簡単に新着リストを作ることができます。
お店や企業などでお知らせ情報をトップページに表示させたい時にぜひ使ってみてください。