Macでスクリーンショットを撮って、画像をリサイズするという決まった処理を自動化できないかなと思って調べたのでまとめていきます。
頻繁にスクリーンショットを取る場合、リサイズするのがちょっとめんどくさいですよね。
スクリーンショットを撮ったら自動で指定するサイズに調整されていたら手間が省けて楽できます。
スクリーンショットを自動でリサイズする流れ
スクリーンショットを自動でリサイズするには「Automator」というアプリを使って設定していきます。
自動でリサイズする流れを簡単に説明していきます。自動化する前にいくつか設定をしておくと便利にできます。
「shift」+「command」+「3」:画面全体のスクリーンショットする
「shift」+「command」+「4」:スクリーンショットの範囲を指定する
「shift」+「command」+「4」+「space」:ウィンドウをスクリーンショットする
デフォルトだとスクリーンショットを撮るとデスクトップに保存されるので、任意のフォルダに保存されるように指定しておきます。(たくさんスクリーンショットを撮っていくとデスクトップに大量の画像が保存されてしまうので指定のフォルダに保存されるように設定変更します)
- スクリーンショットの保存先を変更する
保存先はお好きな場所を指定してください。ここでは「screenshot」というフォルダを作成して、そこに保存されるように設定しました。

- スクリーンショットの保存形式をJPGに変更する
スクリーンショットを撮るとデフォルトPNG形式で保存されます。PNG形式だとサイズが大きいのでJPG形式に変更しておきます。

「Automator」アプリを使って設定していきます。次に詳しく説明していきます。
Automatorを使って自動リサイズの設定を行う
Automatorを起動する
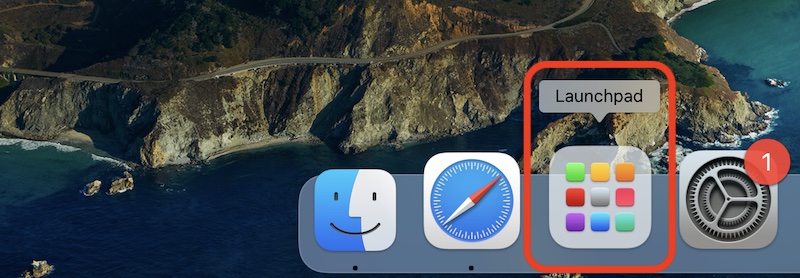
- 画面下のDockから「Launchpad」をクリックする

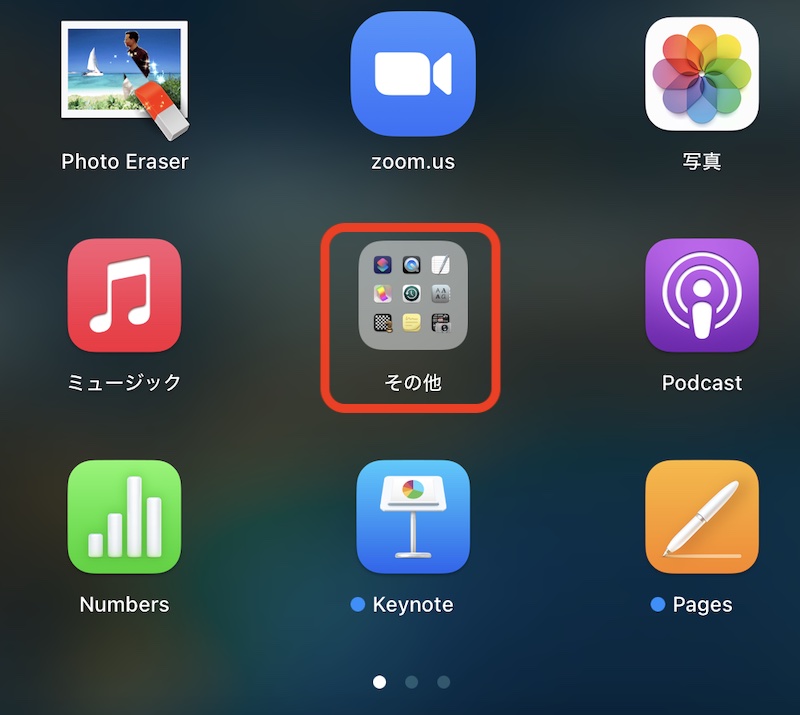
- 「その他」をクリックする

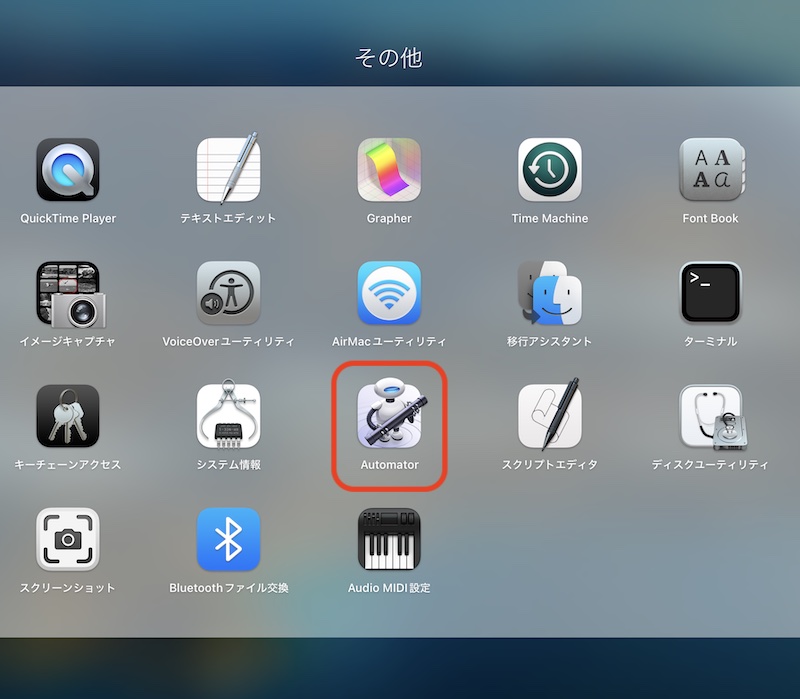
- 「Automator」をクリックする

Automatorのフォルダアクションの設定を行う
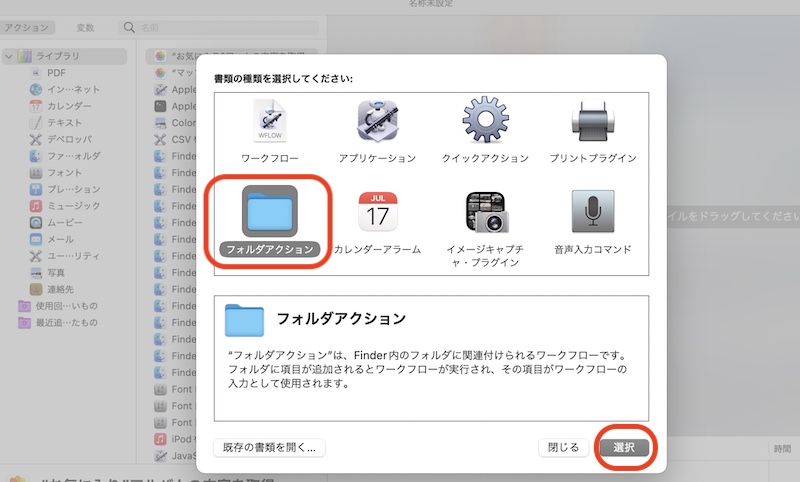
- 「Automator」が起動したら「フォルダアクション」を選んで「選択」ボタンを押します。

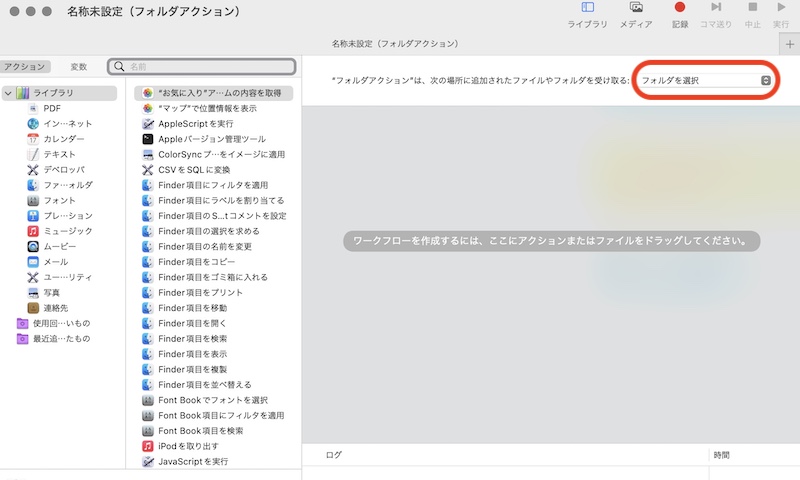
- スクリーンショットの保存先を指定するので右側の「フォルダを選択」をクリックし「その他」を選択します。

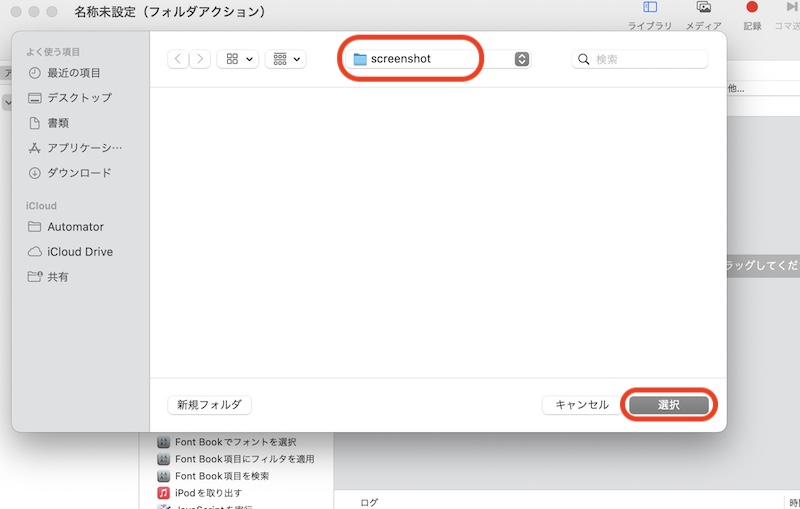
- スクリーンショットの保存先に指定したフォルダを選択します。
ここでは先ほどスクリーンショットの保存先を変更したときに指定したフォルダ名「screenshot」を指定して「選択」ボタンを押します。

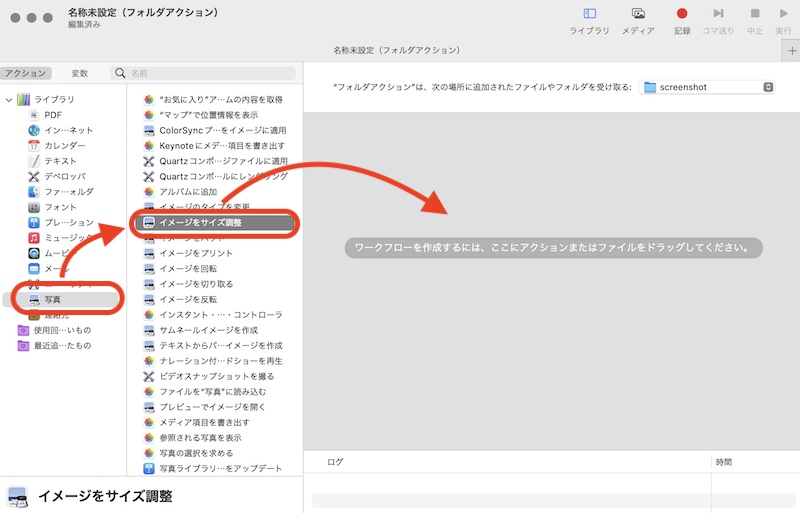
- 画面左の「写真」をクリックして右隣の「イメージをサイズ調整」を隣のグレーの部分にドラッグ&ドロップします。

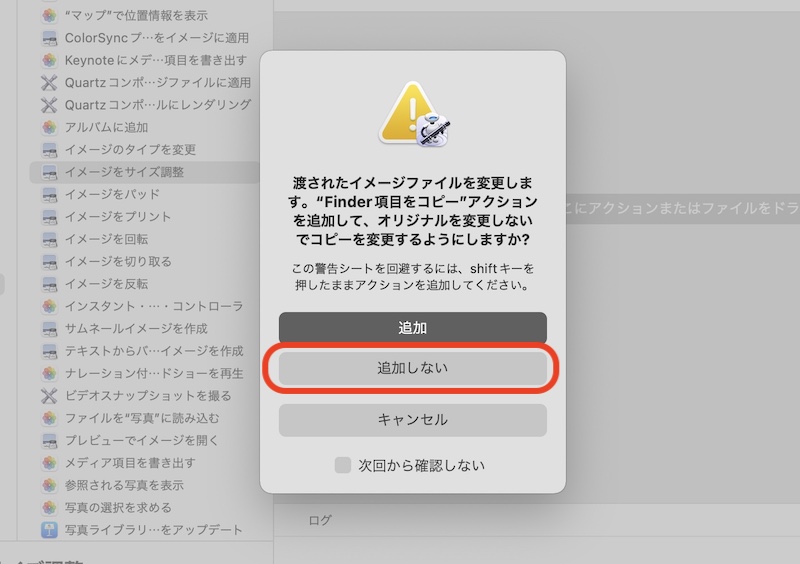
- 「追加しない」をクリックします。(ここでは、元データを直接リサイズするので)

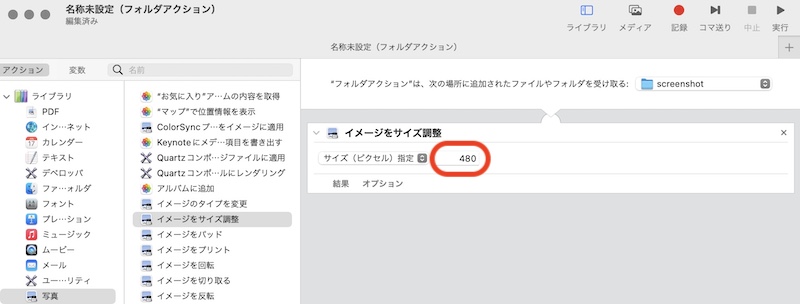
- 「イメージをサイズ調整」アクションが追加されます。サイズ(ピクセル)はデフォルト400になっているのでお好みのサイズを指定してください。

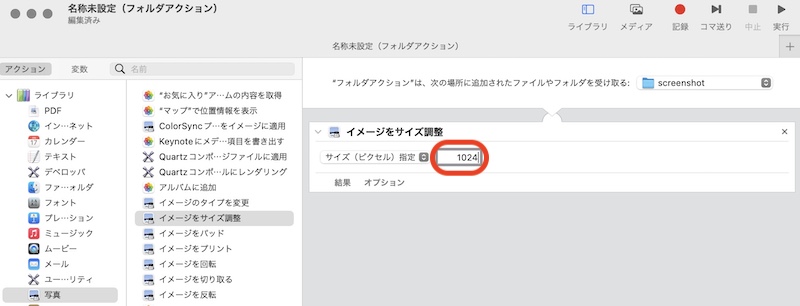
- ここでは「1024」を指定し、「⌘command」+「S」で設定を保存します。

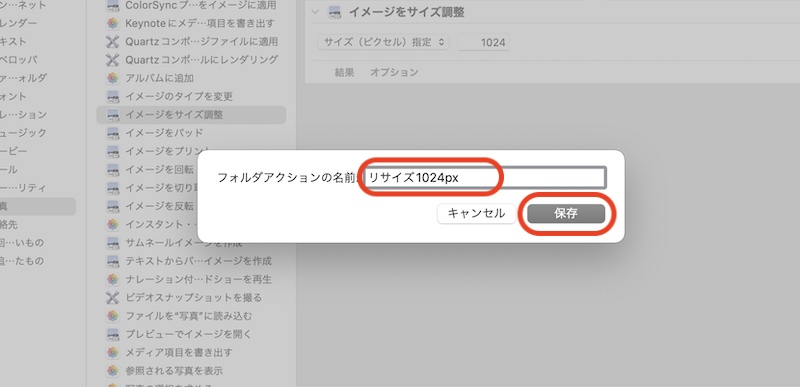
- 分かりやすい名前をつけて保存します。ここでは「リサイズ1024px」としました。

これで、スクリーンショットを撮った画像が自動的に「1024px」にリサイズされるように設定できました。
スクリーンショットを撮ってリサイズできたか確認してみてください。
設定したフォルダーアクションの保存先
保存したファイルの保存先は以下になります。
/Users/ユーザー名/Library/Workflows/Applications/Folder Actions/リサイズ1024px.workflow
Automatorで既存のファイルを開いて修正する方法をまとめました。

さいごに
簡単にリサイズを自動化することができました。
Automatorで設定する前に、「スクリーンショットの保存先の変更」と「保存形式をPNGからJPGに変更」する設定をやっておきましょう。


ファイル名を一括で変更する方法もあるので御覧ください。



