WordPressの有料テーマ「SWELL」を利用している方向けの内容です。
ホームページに「お知らせ」や「新着情報」、「News」などお店の最新情報を掲載している所が多いですよね。
ブログを更新すると「お知らせ」や「新着情報」、「News」の一覧も自動で更新されるので便利です。ところが、キャンペーン情報など目立つようにしばらくの間、トップに表示させておきたいときもありますよね。
ブログを更新していくとキャンペーン情報も流れていってしまいます。
↓にイメージを作ってみました。
ドラえもんの写真の「川崎じもと応援券」をアピールしたいケースを想定しています。
お知らせサンプル
川崎地元お応援券の記事を常にトップに表示させておく方法を解説していきます。
特定の記事を常にお知らせリストのトップに表示させる、2通りの方法を解説していきます。


①お知らせリストで特定の記事をトップに表示する方法(簡単)
1クリックで簡単にできる方法です。
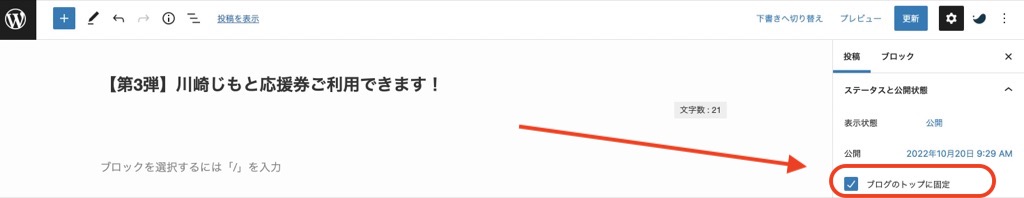
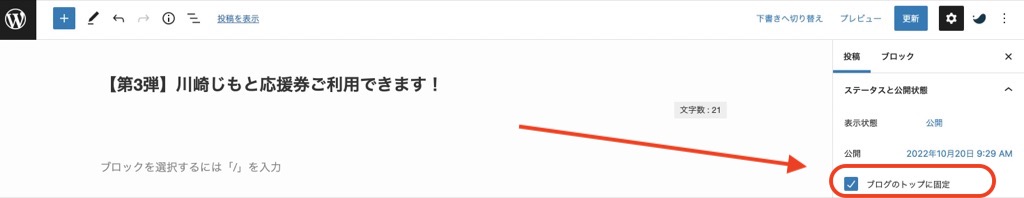
トップに固定したい記事を開いてください。
画面右側の「ブログのトップに固定」にチェックを入れます。


これだけでブログ一覧のトップに固定されるようになります。
②お知らせリストで特定の記事を常にトップに表示させる方法
上記の方法は、お知らせリストとブログ一覧の両方のトップに記事が固定されます。
お知らせリストにだけ記事を固定したい場合は、以下の方法でやります。
(この方法の場合、ブログ一覧は通常通り新規記事を作成すると順番に記事が流れていきます。)
それではやり方を解説していきます。
この方法では、リッチカラムと投稿リストブロックを使ってやっていきます。
左側のカラムには常にトップに表示させたい記事を表示。
右側のカラムには最新の記事リストを表示するやり方を説明していきます。
1.常にトップに表示させたい記事の設定方法
まずリッチカラムを挿入して左側のカラムに常にトップに表示させたい投稿リストブロックを挿入していきます。
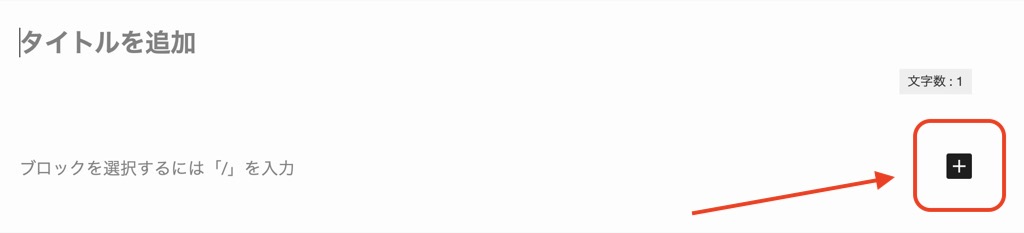
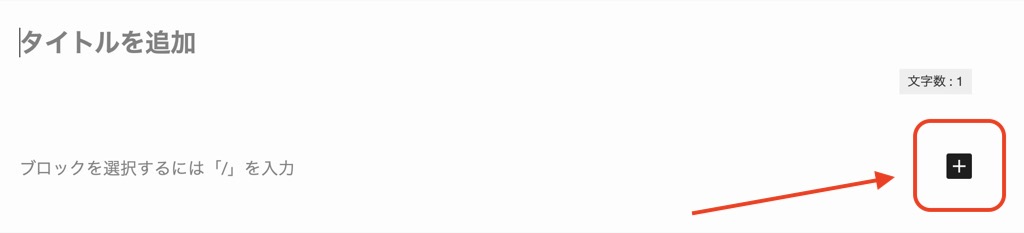
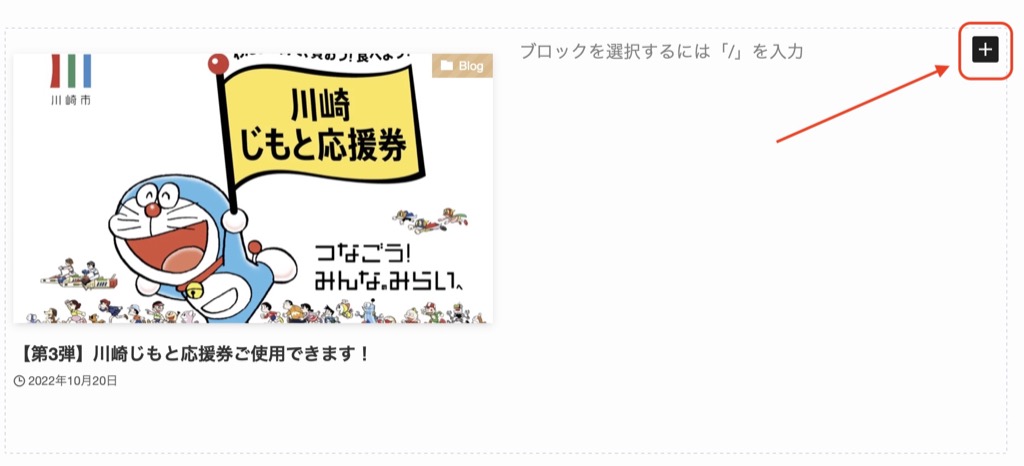
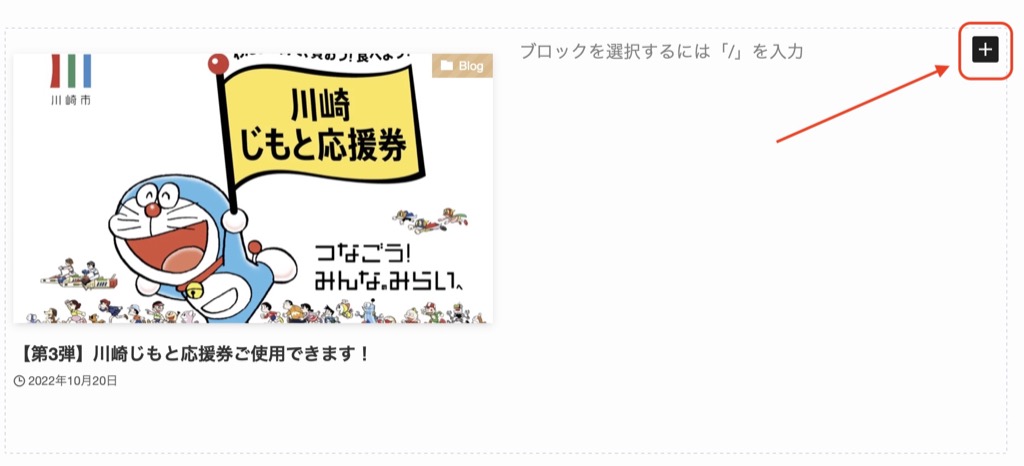
お知らせリストを追加したい所で「+」ボタンをクリックしてください。


リッチカラムをクリックしてください。


リッチカラムの左側の「+」をクリックしてください。


投稿リストをクリックします。


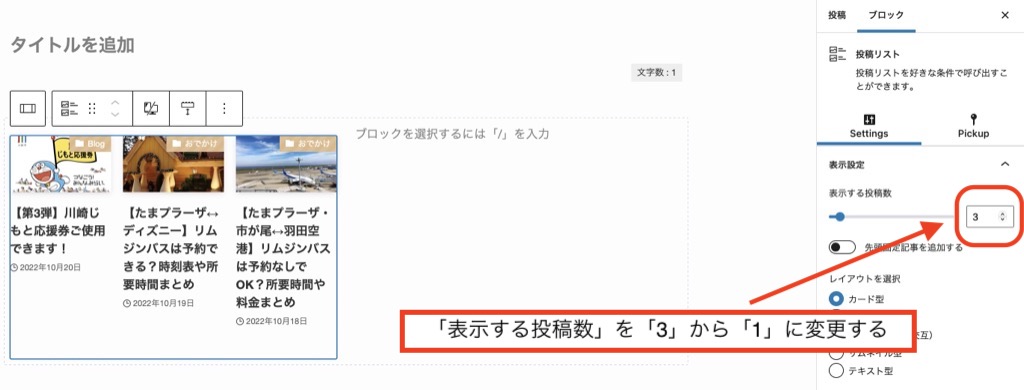
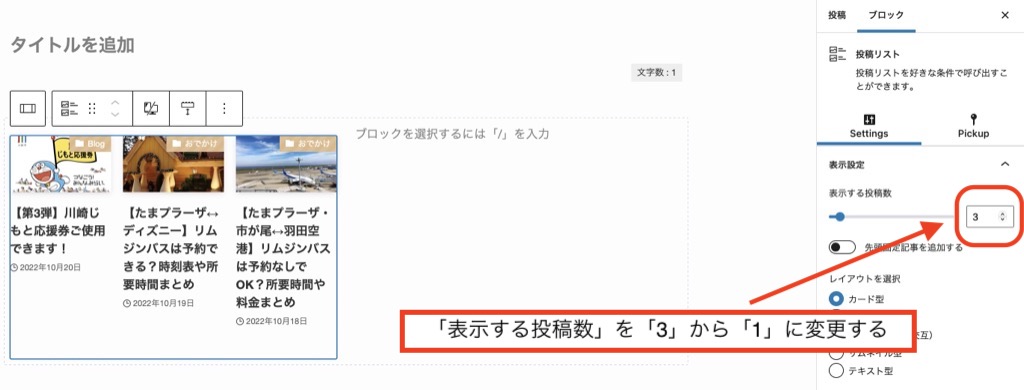
投稿リストを挿入したら「表示する投稿数」を「3」から「1」に変更します。


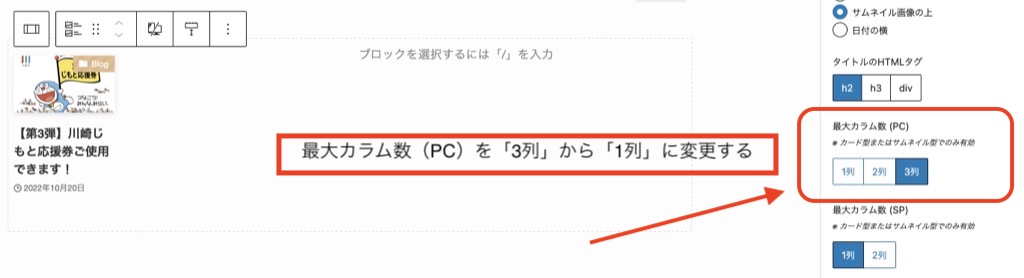
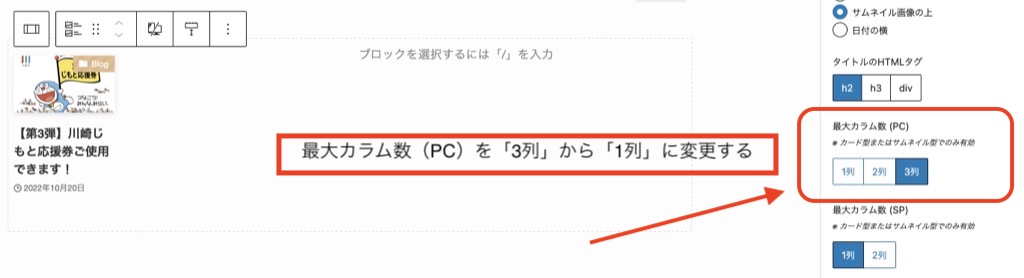
最大カラム数(PC)を「3列」から「1列」に変更します。


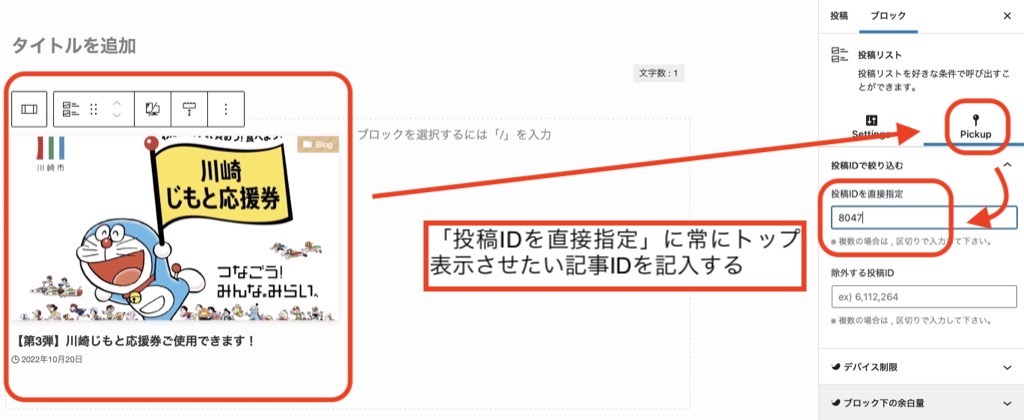
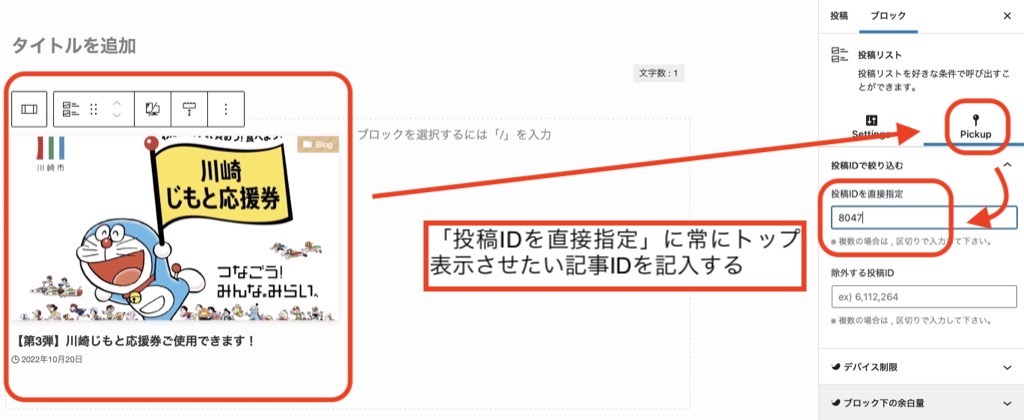
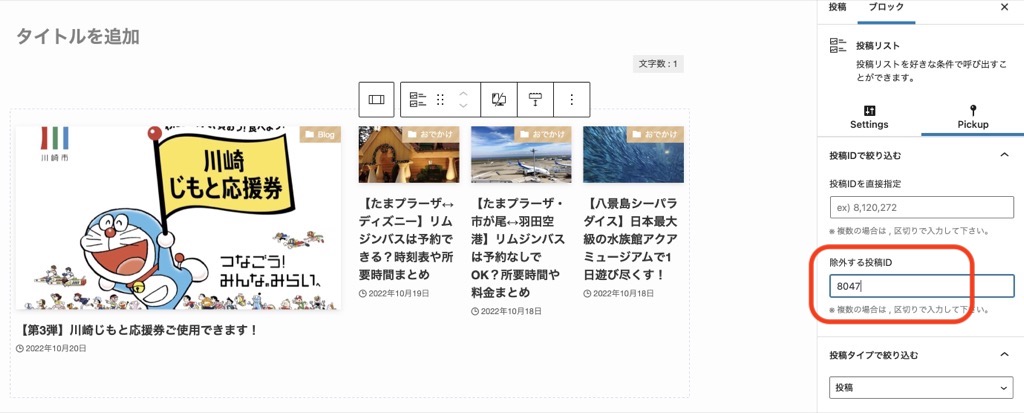
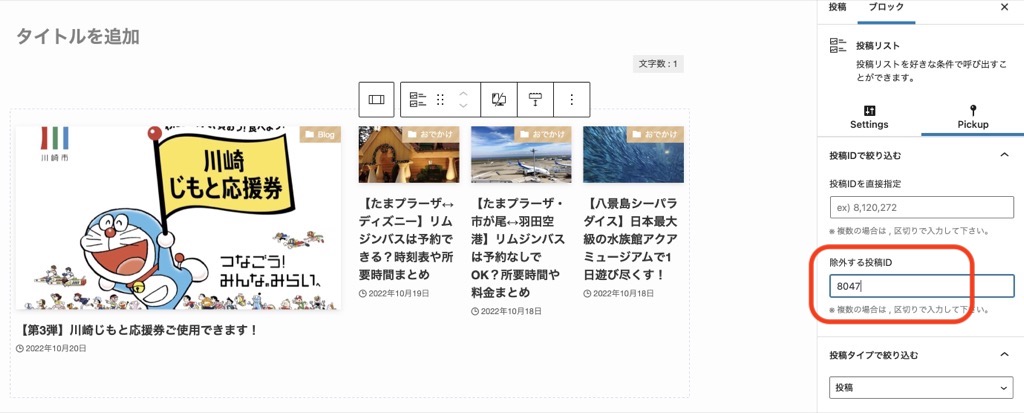
Pickupをクリックし「投稿IDを直接指定」に常にトップに表示させたい記事ID(ここでは8047)を入力する。


2.最新の記事リストを表示させる方法
リッチカラムの右側にも同様に投稿リストブロックを追加します。


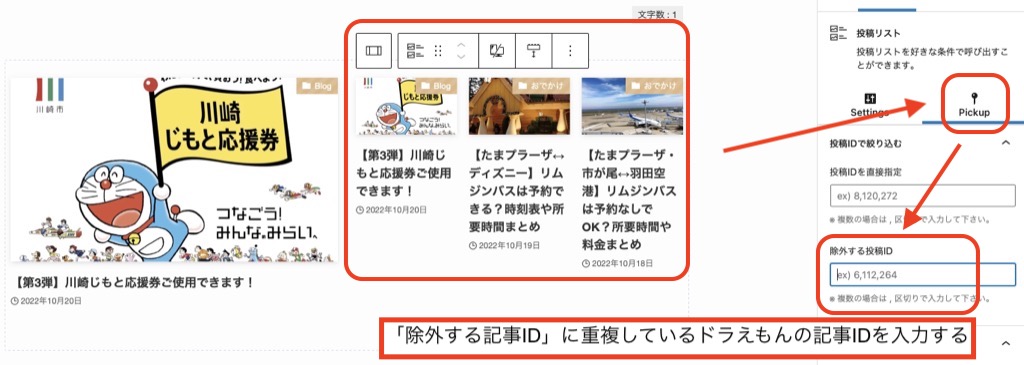
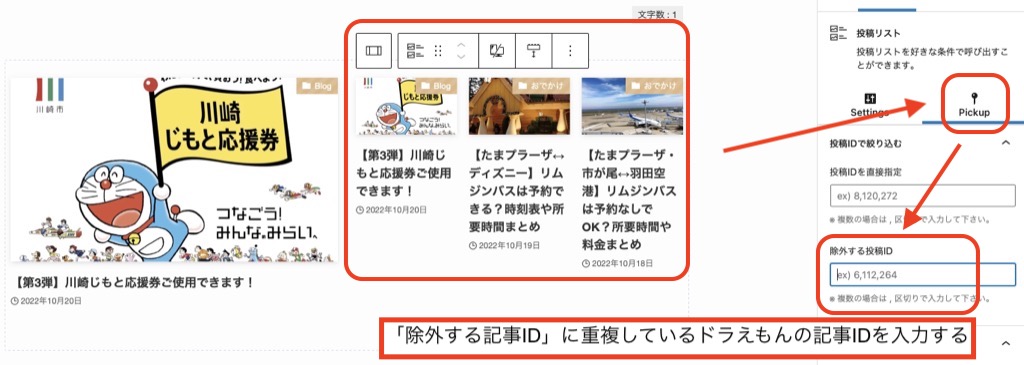
挿入した投稿リストを選択したら右側の「Pickup」をクリックし「除外する投稿ID」に、重複しているドラえもんの記事IDを入力します。


ここでは8047と入力します。


右側のカラムからドラえもんの記事が消えました。
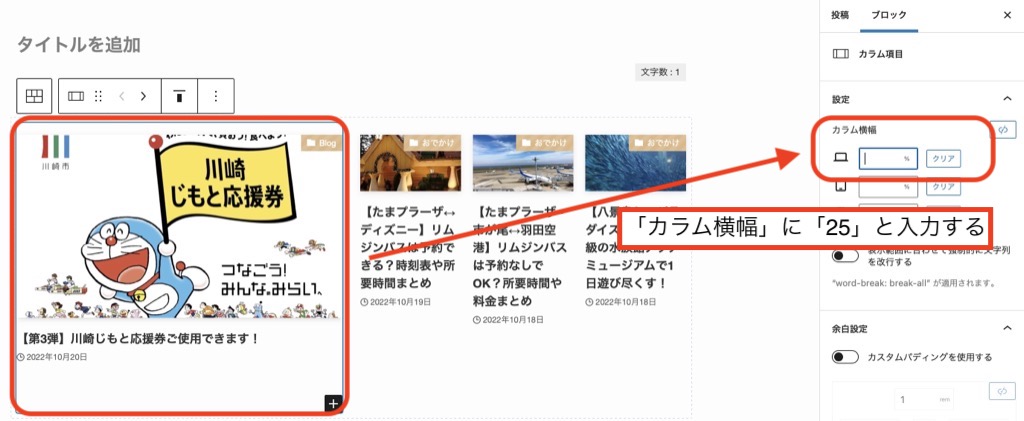
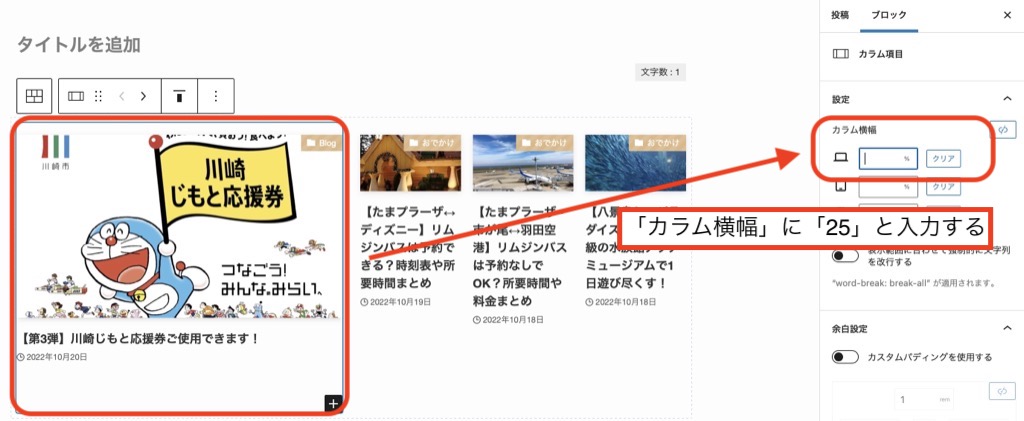
最後にリッチカラムの横幅の割合を調整します。


左側のドラえもんの記事を選択してから左上の赤い四角で囲ったアイコンをクリックします。
画面右側の「カラム横幅」に「25」と入力します。(カラムの配分が1/4なので25%になります)
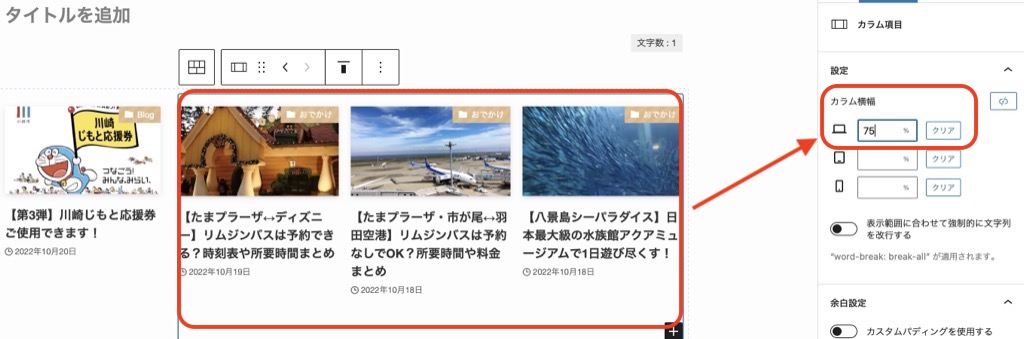
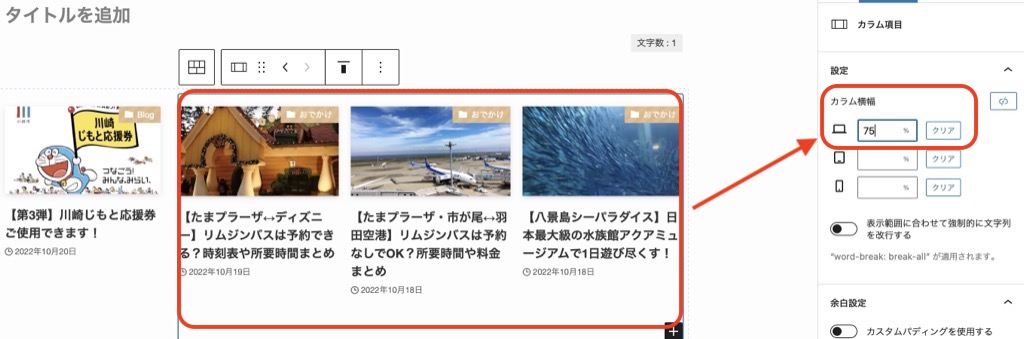
同様に右画のカラムの「カラム横幅」に「75」と入力してカラム幅を調整します。


これでカラムのバランスが取れました。(表示する記事数によって割合を合わせてください)
以上で設定は完了です。
おまけ
左はカード型で表示させて、右側はテキスト型で表示という風に表示することもできます。
さいごに
ホームページの「お知らせ一覧リスト」で特定の記事を常に表示させる方法を説明していきました。
これでブログを更新しても左側のドラえもんの記事は常に表示し続けます。
大切なお知らせがある場合には便利です。
ブログを書く前に1度読んでおきたい「新しい文章力の教室」
伝わりやすい文章が書けるようになる基礎を学ぶことができます。文章構成についても学べるので、効率的に作業ができるようになるので時短できます。
Kindle Unlimitedに登録すると無料で30日間、200万冊以上読み放題
「沈黙のWebライティング」は、SEOを意識したライティングや記事タイトルの決め方などWebライティングの基本が分かる1冊になります。
ブログを始めたら一度読んでおくとブログの基本が分かります。



